margin和padding在CSS中到底有什么区别?它似乎并没有太大的作用。你能举个例子说明它们之间的区别吗?为什么知道它们的差异很重要呢?
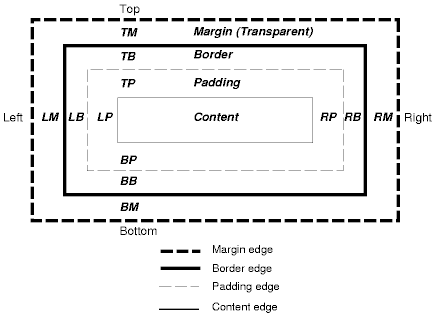
padding指的是内容区域和border之间的空间,而margin则是边框外的空间。这里是我从Google快速搜索到的一张图,用以说明这个概念。

3
这里缺少的一个关键点:
顶部/底部边距会发生合并。
因此,如果您在一个元素的底部有一个20像素的边距,在下一个元素的顶部有一个30像素的边距,则两个元素之间的边距将为30像素而不是50像素。这不适用于左/右边距或填充。
1
Margin(外边距)是应用于元素外部的,影响元素与其他元素之间的距离。
Padding(内边距)是应用于元素内部的,影响元素内容与边框之间的距离。
此外,使用 margin 不会影响元素的尺寸,而 padding 会使元素的尺寸(设置的高度 + padding)增大。例如,如果您有一个带有 5 像素 padding 的 100x100 像素的 div 元素,则实际上该 div 元素的尺寸将为 105x105 像素。
3
auto 以外的任何值,则填充不会更改元素的宽度。如果宽度是 auto,那么额外的填充将相应地增加填充元素的宽度(正如 @2013Asker 所提到的,从两侧增加)。 - Flater最简单的定义是; padding 是给容器元素边框内部提供的空间,而 margin 则是在外部提供的。 对于不是容器的元素来说,padding 可能没有太多意义,但 margin 肯定会帮助排列它。
内边距(Padding)是指在边框内部的空间,而外边距(Margin)是指在边框外部的空间。
内边距(Padding)
内边距是CSS属性,用于定义元素内容与其边框(如果有边框)之间的空间。如果一个元素周围有边框,内边距会在边框内给内容留出空间。如果一个元素没有边框,则添加内边距对该元素没有任何影响,因为没有边框来提供空间。
外边距(Margin)
外边距是CSS属性,用于定义元素外部到下一个外部元素的空间。
外边距影响具有或不具有边框的元素。如果一个元素有边框,则外边距定义了该边框到下一个外部元素之间的空间。如果一个元素没有边框,则外边距定义了元素内容到下一个外部元素之间的空间。
内边距和外边距的区别
因此,内边距和外边距的区别在于,内边距处理内部空间,而外边距处理到下一个外部元素的外部空间。
1
边距(margin)和填充(padding)之间的关键区别并未在任何答案中提到:可点击性和悬停检测
增加填充会增加元素的有效大小。有时我有一个相对较小的图标,我不想使其明显变大,但用户仍需要与该图标进行交互。我增加了图标的填充,以便为点击和悬停提供更大的覆盖面积。增加图标的外边距不会产生同样的效果。
另一篇与此主题相关的回答给出了一个示例。
1
了解margin和padding之间的区别是很有好处的。根据我的了解:
- 外边距(margin)是元素周围的空间,而内边距(padding)是元素内部的空间。换句话说,margin是元素边框外的空间,而padding是边框内部的空间。
-
可以将
auto值设置为margin。但是不允许将其设置为padding。 参考这里。
注意: 使用margin: auto将块级元素在其父元素内水平居中。此外,通过将margin设置为auto,可以将元素在flexbox中垂直或水平或同时居中。参考这里。 - Margin可以是任何浮点数,但是padding不能为负数。
-
样式化元素时,padding也会被样式化;但是margin不会。 Margin获取父元素的样式。例如,当您将
background-color属性设置为黑色时,其内部空间(即padding)将为黑色,但外部空间(即margin)不会为黑色。
原文链接

- https://dev59.com/d3I95IYBdhLWcg3wtwRe
- http://stackoverflow.com/questions/3060456/difference-b-w-padding-and-margin
- https://dev59.com/x2445IYBdhLWcg3w7urD
以上内容仅供参考,不得加入解释,同时您需要将搜索栏添加箭头并将其变为绿色。 - Lime