我可以帮您翻译成中文。这段内容是关于编程的,讲述一个活动有三个选项卡,每个选项卡页面都是一个片段,显示一个可滚动列表。其中一个片段中有一个浮动操作按钮。我正在实现该按钮在片段布局中,并将其静态地放置在片段的右下角。
片段布局:
在Activity布局中,我有以下内容:
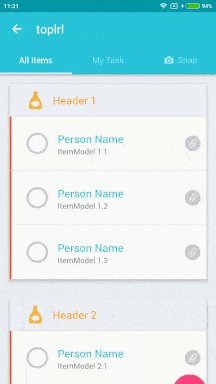
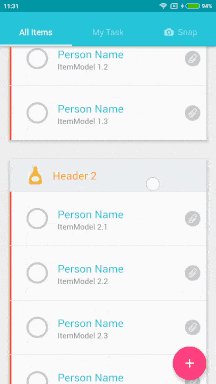
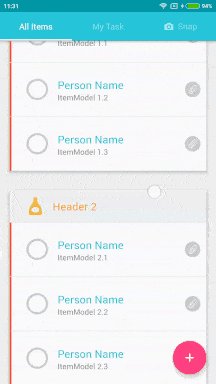
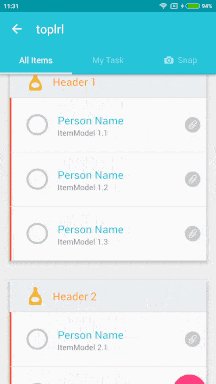
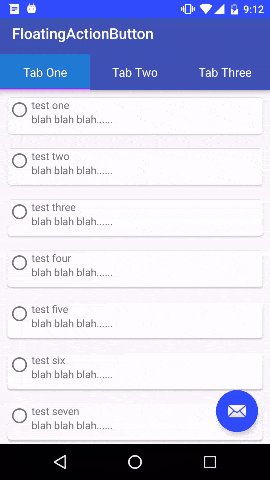
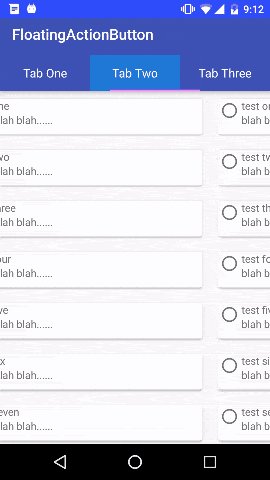
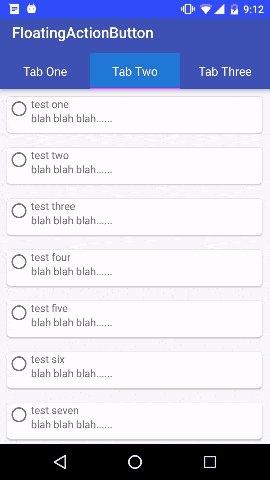
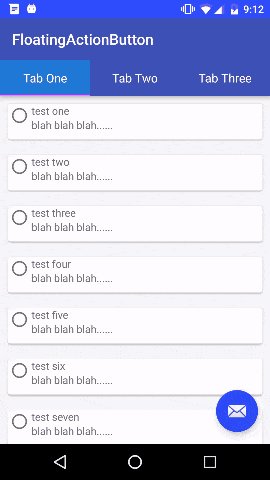
现在的问题是,当工具栏展开时,FAB只有一半能够显示出来,但当工具栏折叠时,FAB完全显示。如果我在活动本身实现FAB按钮,则不会发生这种情况。但我不想在所有片段中都放置按钮,我只想把它放在第一个片段中。以下是我制作的gif以更清晰地解释这个问题。
片段布局:
- CoordinatorLayout
- RecyclerView
- FAB (without any behavior)
在Activity布局中,我有以下内容:
。
- CoordinatorLayout
- AppBarLayout
- Toolbar
- TabLayout (SmartTabLayout)
- ViewPager
现在的问题是,当工具栏展开时,FAB只有一半能够显示出来,但当工具栏折叠时,FAB完全显示。如果我在活动本身实现FAB按钮,则不会发生这种情况。但我不想在所有片段中都放置按钮,我只想把它放在第一个片段中。以下是我制作的gif以更清晰地解释这个问题。
活动布局的XML:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="@color/color_primary"
app:layout_scrollFlags="scroll|enterAlways" />
<com.ogaclejapan.smarttablayout.SmartTabLayout
android:id="@+id/viewpagertab"
android:layout_width="match_parent"
android:layout_height="@dimen/tab_height"
android:background="@color/color_primary" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
用于片段布局的XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.RecyclerView
android:id="@+id/card_list"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_plus_white_48dp"
app:layout_anchor="@id/card_list"
app:layout_anchorGravity="bottom|right|end" />
</android.support.design.widget.CoordinatorLayout>
我的问题是如何让按钮在滚动RecyclerView时保持可见?


show()和hide()方法显示的默认动画。 - Daniel Nugent