Lighthouse和Performance之间的LCP时间 - Google Chrome
13
- Alan
1
1以下是关于编程的内容,请将其翻译成中文。请仅返回翻译后的文本:已删除SEO标签,因为人们会盲目关闭带有该标签的内容。 - GrahamTheDevRel
1个回答
17
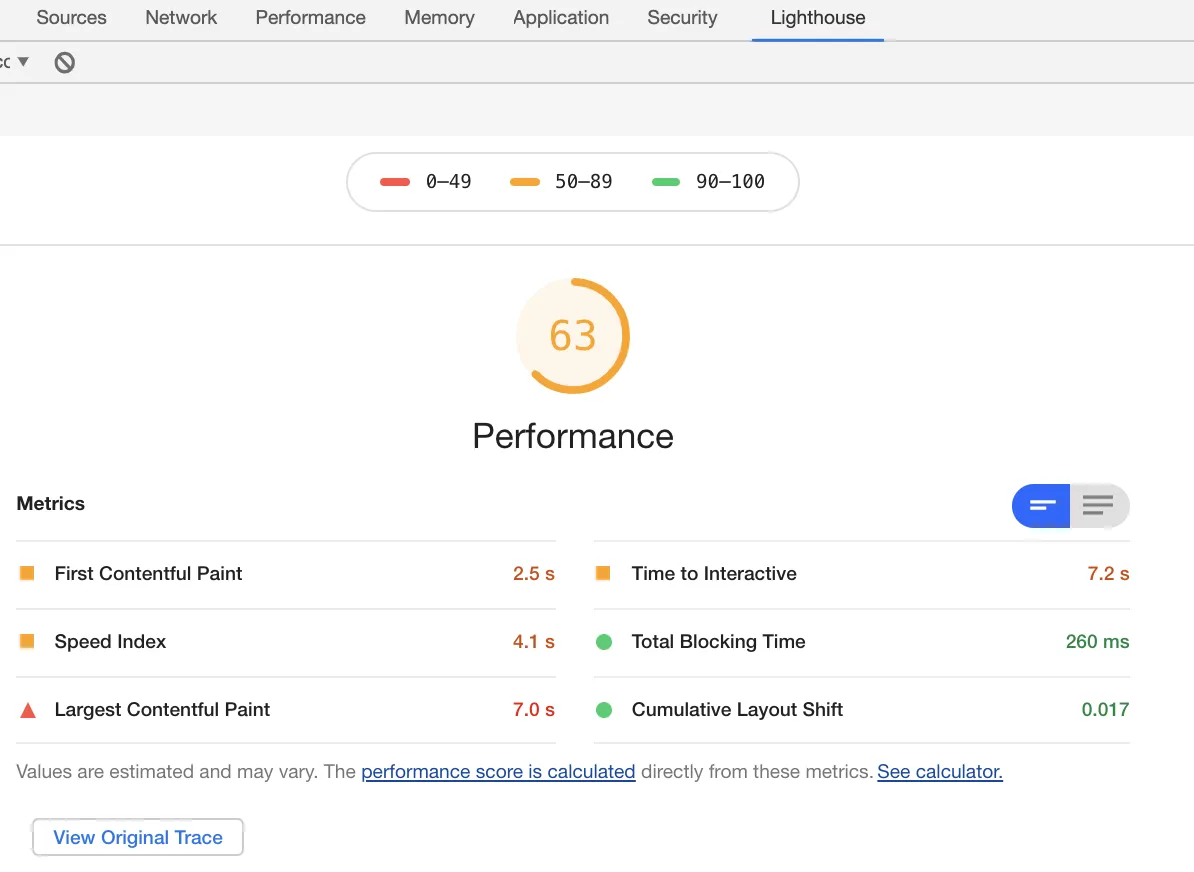
Lighthouse为什么显示加载时间更长?
模拟网络限制
当您运行审核时,它会对每个请求应用150ms的延迟,并将下载速度限制为1.6兆比特(200千字节)每秒,上传速度限制为750兆比特(94千字节)每秒。
这是通过算法而不是实际应用(它被模拟)来完成的。
CPU限制
Lighthouse对您的CPU应用4倍减速,以模拟中档手机的性能。
如果您的JavaScript有效载荷很重,这可能会阻塞主线程并延迟渲染。或者,如果您使用JavaScript动态插入元素,则出于相同的原因会延迟LCP。
这也是通过算法而不是实际应用(它被模拟)来完成的。
那为什么它不匹配性能跟踪?
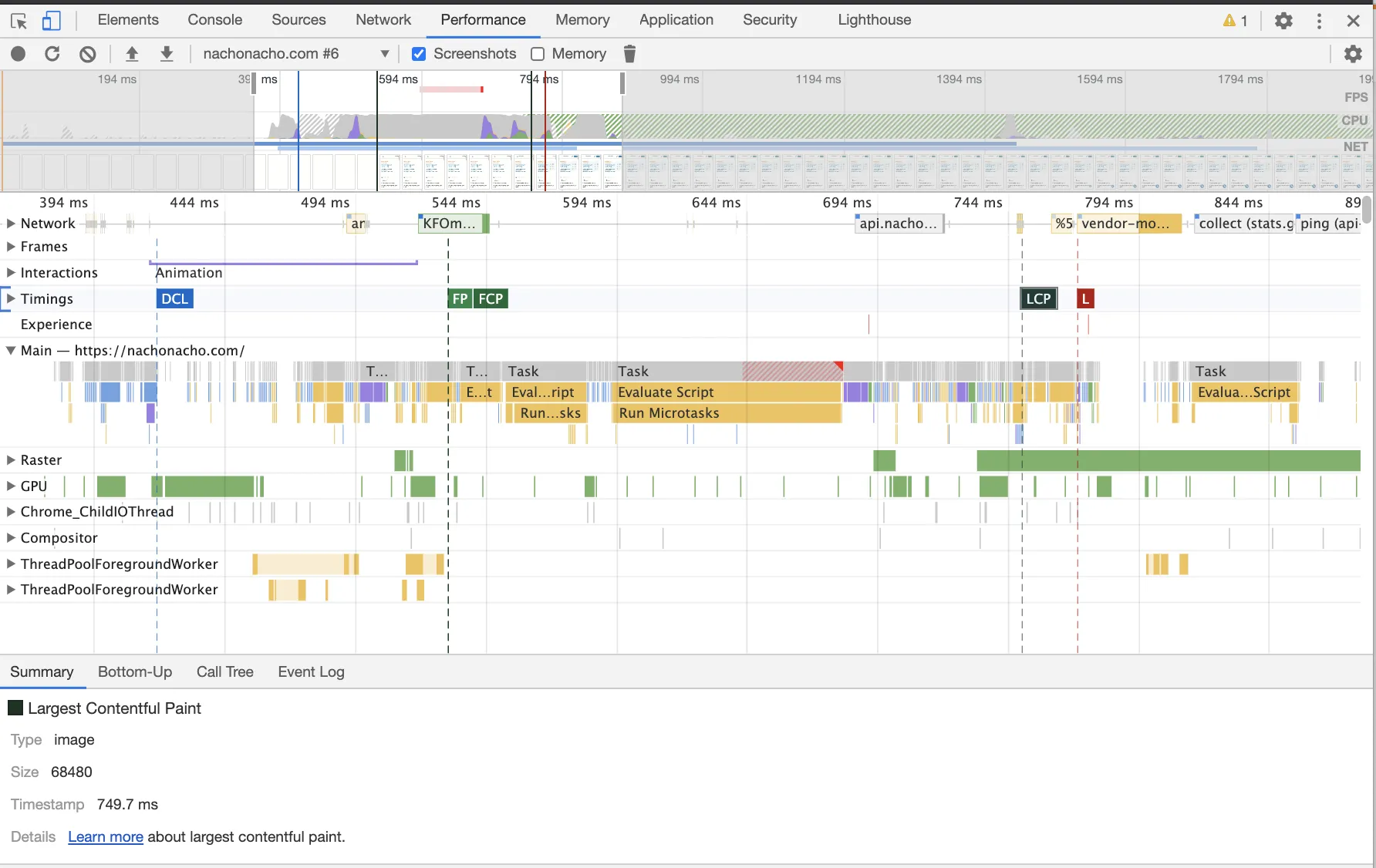
因为跟踪是“按发生顺序”记录的,没有考虑到模拟的网络和CPU减速。
我可以使性能跟踪与Lighthouse匹配吗?
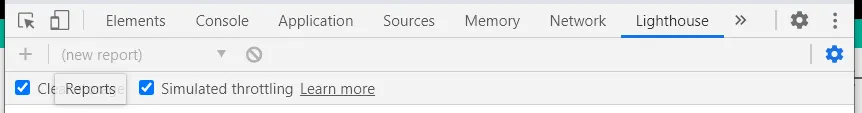
可以-您只需要在设置部分取消选中“模拟限制”(您可能需要按Lighthouse标签右上角的齿轮按钮以显示此复选框)。
请注意,模拟限速可能会导致您的得分更低。同时,请注意您的报告生成时间会更长(这对于查看在慢手机和慢4G连接下如何体验您的网站非常有帮助!)。现在运行 Lighthouse 将使用应用程序限制,在实时添加延迟和 CPU 减速。如果您现在查看跟踪,您将看到它匹配。
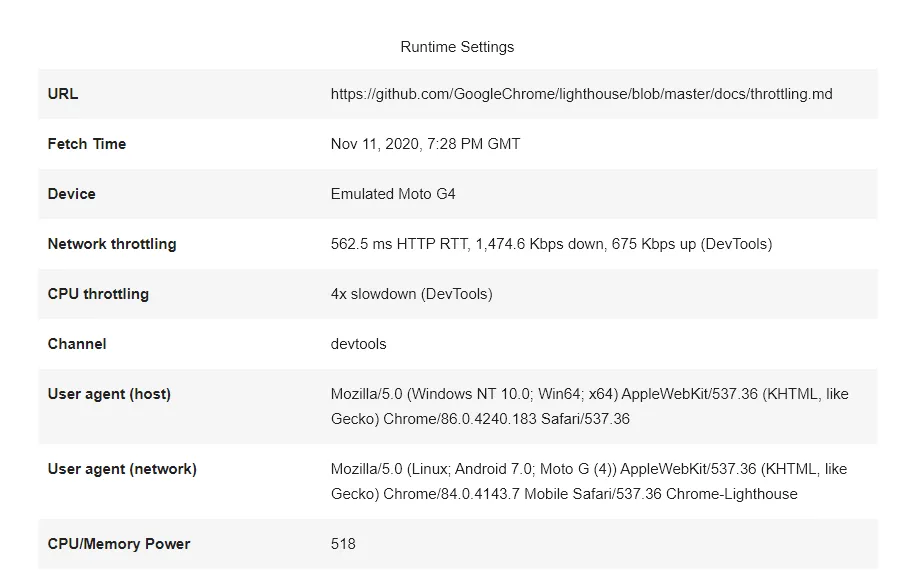
在报告底部,您可以看到所使用的设置。您将在下面的截图中看到“(Devtools)”列在网络限速和 CPU 限速部分,以显示我使用了应用程序限制。
- GrahamTheDev
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 6 为什么同一次测试运行的Lighthouse选项卡和性能选项卡中的LCP值差别很大?
- 3 在Docker容器中运行Google Lighthouse出现问题
- 7 如何在Chrome Lighthouse上使Service Worker正常工作?
- 3 从Lighthouse针对Google Recaptcha和Google Maps API的“删除未使用的Javascript”问题的解决方案
- 10 从命令行运行Chrome Lighthouse的审核
- 3 Chrome开发者工具中的Lighthouse无法正常工作,服务工作者
- 3 Next.js:优化LCP时间/速度
- 4 更改(Chrome)Lighthouse报告的最终截图分辨率
- 3 Chrome Lighthouse移动端测试不正常?
- 4 在Lighthouse中,最大的内容绘制(Largest Contentful Paint,简称LCP)是一个p标签。(使用Gatsby)