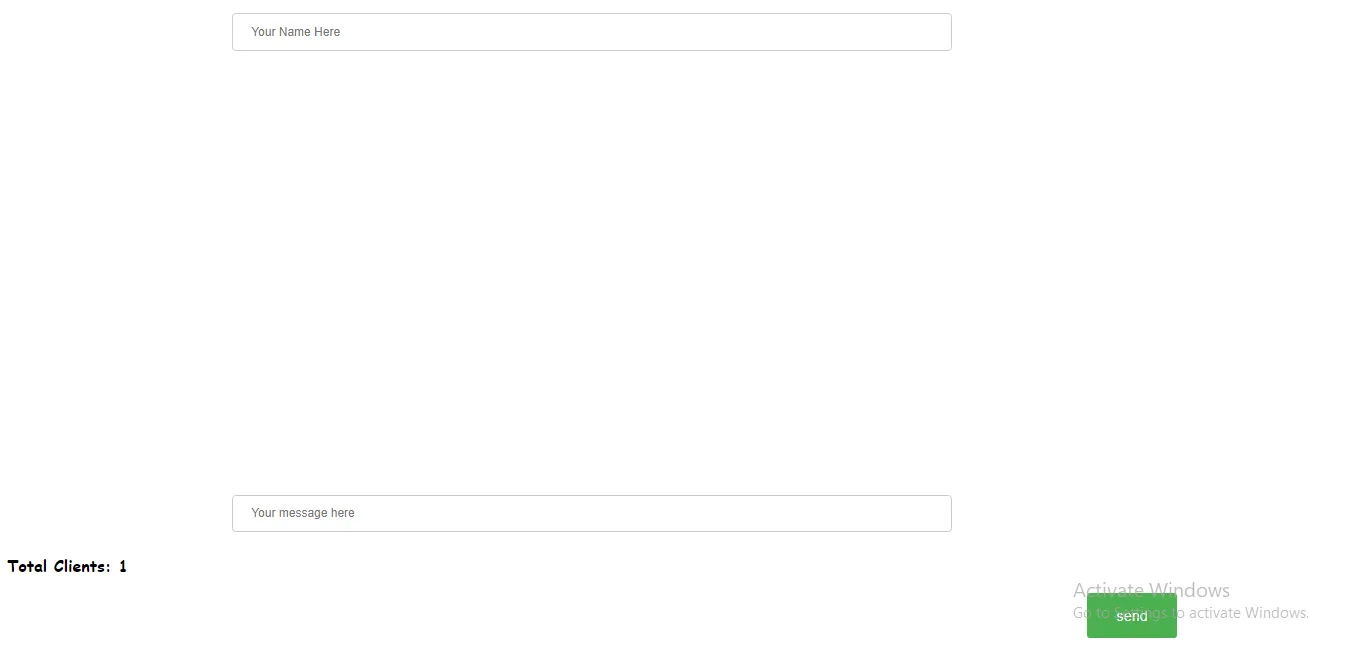
我试图将我的按钮和消息输入框对齐到页面底部。我使用了margin-left和top属性。我的问题是我无法将它们精确地对齐在同一位置上。我尝试使用position和align-items属性。下面是我的应用程序的图片:
代码:
.name-input {
width: 800px;
padding: 12px 20px;
margin: 8px 0;
margin-left: 250px;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
.message-input {
width: 800px;;
padding: 12px 20px;
margin: 8px 0;
margin-left: 250px;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-top: 470px;
}
.send-button {
background-color: #4CAF50;
border: none;
color: white;
width: 100px;
height: 50px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
cursor: pointer;
border-radius: 4px;;
margin-left: 1200px;
margin-bottom: 10px;
}
.clients-total{
font-family: "Comic Sans MS", "Comic Sans", cursive;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Chat app</title>
</head>
<div class="main">
<div class="name">
<span><i class="far fa-user"></i></span>
<input
type="text"
id="name-input"
class="name-input"
placeholder="Your Name Here"
maxlength="20"
/>
</div>
<ul class="message-container" id="message-container">
</ul>
<form class="message-form" id="message-form">
<input
type="text"
name="message"
id="message-input"
class="message-input"
placeholder="Your message here"
/>
<div class="v-divider"></div>
<h3 class="clients-total" id="client-total">Total clients: 2</h3>
<button type="submit" class="send-button" id="send-button">
send <span><i class="fas fa-paper-plane"></i></span>
</button>
</form>
</div>
<script src="/socket.io/socket.io.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.28.0/moment.min.js"
integrity="sha512-Q1f3TS3vSt1jQ8AwP2OuenztnLU6LwxgyyYOG1jgMW/cbEMHps/3wjvnl1P3WTrF3chJUWEoxDUEjMxDV8pujg=="
crossorigin="anonymous"
></script>
<script src="main.js"></script>
</body>
</html>如果您希望对这篇文章进行任何改进,请在下方留言评论。 谢谢!