晚上好!
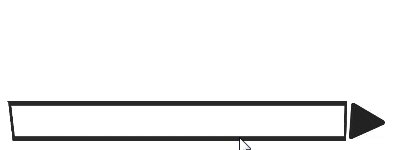
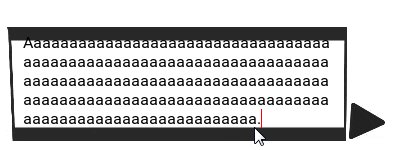
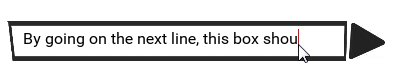
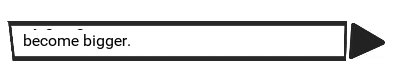
我正在尝试使TextInput小部件在文本换行时增加高度。问题是,它位于图像内部,还必须进行比例缩放。这就是我的意思:

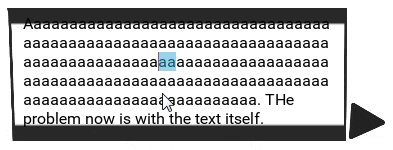
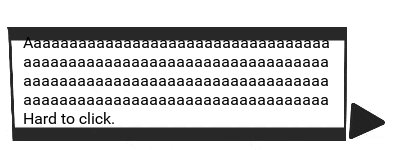
另外,每次我输入某些文本时,空格都会像这样进入下一行:
The quick brown fox jumped over |
the lazy dog. The quick brown fox|
jumped over the lazy dog. The |
sly brown fox jumped over the lazy|
有没有避免这种情况的方法?
以下是文件.kv文件中存在问题的部分:
#:kivy 1.10.0
<Manager>:
Chat:
name: 'chat'
<Chat>:
canvas:
Rectangle:
pos: self.x, 0
size: self.width, self.height
Button:
id: stgs
background_down: './icons/settings-press.png'
background_normal: './icons/settings.png'
border: 0, 0, 0, 0
always_release: True
right: root.right - 20
top: root.top - 10
size: 40, 40
size_hint: None, None
on_release:
root.manager.transition.direction = 'down'
root.manager.current = 'settings'
Button:
id: bck
background_down: './icons/back-press.png'
background_normal: './icons/back.png'
border: 0, 0, 0, 0
x: root.x + 20
top: root.top - 10
size: 40, 40
size_hint: None, None
on_release:
root.manager.transition.direction = 'right'
root.manager.current = 'main'
BoxLayout:
orientation: 'horizontal'
padding: 10, 10, 10, 10
cols: 2
Image:
id: inpimg
source: './icons/user_inp.png'
x: root.x + 10
y: root.y + 10
size: root.width - 40, 40
size_hint: 0.9, None
allow_stretch: True
keep_ratio: False
TextInput:
id: usrinp
valign: 'middle'
halign: 'left'
font_size: 16
multiline: True
x: root.ids['inpimg'].x + 10
y: root.ids['inpimg'].y + 5
background_color: 0, 0, 0, 0
size: root.width - 80, 33
Button:
id: post
foreground_color: 0, 0, 0, 0
background_down: './icons/type1-press.png'
background_normal: './icons/type1.png'
border: 0, 0, 0, 0
size: 40, 40
x: root.width * 14/17 + 5
y: root.y + 20
size_hint: None, None
这是最简单的 .py 文件:
from kivy.app import App
from kivy.uix.screenmanager import ScreenManager, Screen
class Chat(Screen):
pass
class Manager(ScreenManager):
pass
class FileApp(App):
def build(self):
return Manager()
if __name__ == "__main__":
FileApp().run()
如果您知道更好的将文本框置于图像内部的方法,请告诉我!我想到的这种方法似乎有些勉强...
可选问题:是否可以在Kivy中使用“.gmd”文件?
提前感谢您!