我正在使用Angular Flexbox来创建一个页脚。
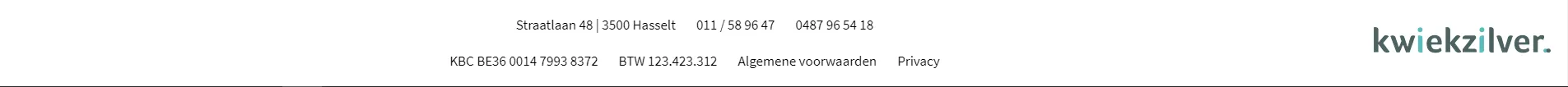
在中心位置我有一些信息,在右侧我有一个标志。
现在这些信息应该在整个页面上居中,而标志应该靠右对齐。
到目前为止,这个方式是可行的,但是信息是在它自己的容器内居中,而不是整个div的居中。
如何使用Flexbox解决这个问题?(请勿使用position:absolute的解决方案,只能使用Flex)
<footer fxLayout="row"
fxLayoutAlign="space-between center">
<div class="info" fxFlex>
<section>
<span>Straatlaan 48 | 3500 Hasselt</span>
<span>011 / 58 96 47</span>
<span>0487 96 54 18</span>
</section>
<section>
<span>KBC BE36 0014 7993 8372</span>
<span>BTW 123.423.312</span>
<span><a routerLink="/">Algemene voorwaarden</a></span>
<span><a routerLink="/">Privacy</a></span>
</section>
</div>
<div class="logo">
<img src="assets/img/logo-footer.png"
alt="">
</div>
</footer>
信息在自己的div中心,而不是整个宽度中心:

align='left'吗? - Nasiruddin Saiyed