所以我有这个表格:
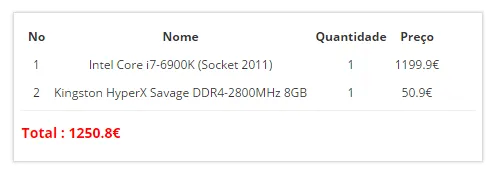
这是输出内容: 我尝试了各种不同的右对齐方式(如float、align-content、创建另一个表格或另一个td)。
我认为这不是一个好的实践,但这已经是我所能达到的极限。如何将
<table style="border-collapse: separate; border-spacing: 6px;">
<tbody>
<thead>
<tr>
<th>No</th>
<th>Nome</th>
<th>Quantidade</th>
<th>Preço</th>
</tr>
</thead>
<tr style="border-bottom: 1px red;">
<td>text1</td>
<td>text2</td>
<td>text3</td>
<td>text4</td>
</tr>';
</tbody>
</table>
<hr style="margin: 0px;">
<table>
<tbody>
<tr align="right">
<td>
<h5 style="color:#F00"align="right">Total : 1250.8€ </h5>
</td>
</tr>
</tbody>
</table>
</div>
这是输出内容: 我尝试了各种不同的右对齐方式(如float、align-content、创建另一个表格或另一个td)。
我认为这不是一个好的实践,但这已经是我所能达到的极限。如何将