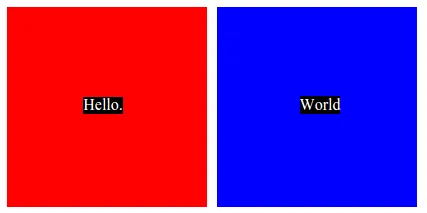
使用css进行居中处理时,我希望将一个div绝对定位在另一个div内居中,实现的效果如下图所示:
最好使用flexbox,以下是示例代码:
.abs_1 {
position: absolute;
background: red;
height: 200px;
width: 200px;
top: 40px;
left: 40px;
}
.abs_2 {
position: absolute;
background: blue;
height: 200px;
width: 200px;
top: 60px;
left: 250px;
}
.center{
display: flex;
justify-content: center;
align-items: center;
}
.center div {
background: black;
color: white;
}<div class="abs_1">
<div class="center">
<div>Hello.</div>
</div>
</div>
<div class="abs_2">
<div class="center">
<div>World</div>
</div>
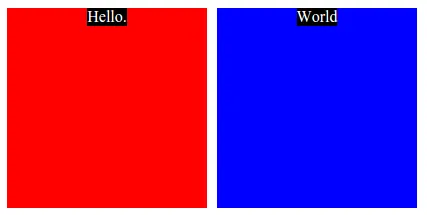
</div>我得到了以下内容:
您能使用flex css来完成这个吗?


position: absolute的div居中在其他div容器内,而不是让其消失。 - Alex