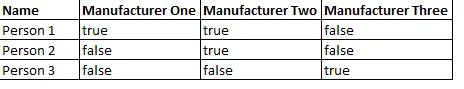
试试这个
SmartPhone.cs 和 Person.cs
public class Person
{
public string Name { get; set; }
public ObservableCollection<SmartPhone> SmartPhones { get; set; }
}
public class SmartPhone
{
public string Manufacturer { get; set; }
public bool IsWorking { get; set; }
}
编辑 如果您想要动态尝试这个功能
自定义数据表格和转换器
public class MyDataGrid:DataGrid
{
public ObservableCollection<string> ColumnHeaders
{
get { return GetValue(ColumnHeadersProperty) as ObservableCollection<string>; }
set { SetValue(ColumnHeadersProperty, value); }
}
public static readOnly DependencyProperty ColumnHeadersProperty = DependencyProperty.Register("ColumnHeaders", typeof(ObservableCollection<string>), typeof(MyDataGrid), new PropertyMetadata(new PropertyChangedCallback(OnColumnsChanged)));
static void OnColumnsChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var dataGrid=d as MyDataGrid;
dataGrid.Columns.Clear();
dataGrid.Columns.Add(new DataGridTextColumn() { Header = "Name", Binding = new Binding("Name") });
foreach (var value in dataGrid.ColumnHeaders)
{
var column=new DataGridCheckBoxColumn(){Header=value,Binding=new Binding("SmartPhones"){ConverterParameter=value,Converter=new ManufacturerConverter()}};
dataGrid.Columns.Add(column);
}
}
}
public class ManufacturerConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
var smartPhones = value as IEnumerable<SmartPhone>;
if (smartPhones != null && parameter!=null)
{
var phone=smartPhones.FirstOrDefault(s => s.Manufacturer == parameter.ToString());
if (phone != null)
return phone.IsWorking;
return false;
}
return false;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
XAML
<StackPanel>
<local:MyDataGrid AutoGenerateColumns="False"
ColumnHeaders="{Binding ColumnHeaders}"
ItemsSource="{Binding PersonCollection}"
CanUserAddRows="False" IsReadOnly="True">
</local:MyDataGrid>
</StackPanel>
xaml.cs
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = new ViewModel();
}
}
视图模型
public class ViewModel
{
public ViewModel()
{
ColumnHeaders = new ObservableCollection<string>();
PersonCollection = new ObservableCollection<Person>()
{
new Person(){Name="Foo",
SmartPhones=new ObservableCollection<SmartPhone>()
{new SmartPhone(){Manufacturer="Manufacturer1",IsWorking=true}
,new SmartPhone(){Manufacturer="Manufacturer2",IsWorking=false}}}
, new Person(){Name="Bar",
SmartPhones=new ObservableCollection<SmartPhone>()
{new SmartPhone(){Manufacturer="Manufacturer1",IsWorking=true}
,new SmartPhone(){Manufacturer="Manufacturer2",IsWorking=false}
,new SmartPhone(){Manufacturer="Manufacturer3",IsWorking=true}}}
, new Person(){Name="FooBar",
SmartPhones=new ObservableCollection<SmartPhone>()
{new SmartPhone(){Manufacturer="Manufacturer1",IsWorking=true}
,new SmartPhone(){Manufacturer="Manufacturer2",IsWorking=false}
,new SmartPhone(){Manufacturer="Manufacturer3",IsWorking=true}
,new SmartPhone(){Manufacturer="Manufacturer4",IsWorking=false}
,new SmartPhone(){Manufacturer="Manufacturer5",IsWorking=true}
}}
};
foreach (var item in PersonCollection.SelectMany(s=>s.SmartPhones).Select(s=>s.Manufacturer).Distinct())
{
ColumnHeaders.Add(item);
}
}
public ObservableCollection<Person> PersonCollection { get; set; }
public ObservableCollection<string> ColumnHeaders { get; set; }
}
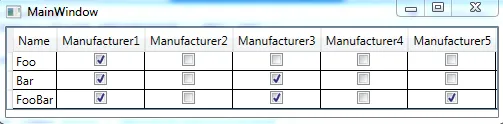
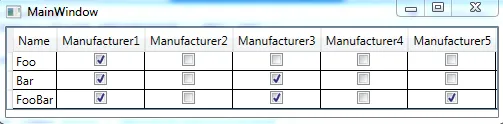
输出

我希望这会有所帮助。