我正在构建我的设置界面并使用分组表格视图。在尝试设置标题时,我看到我的标题视图上方有间隙。我仔细检查了
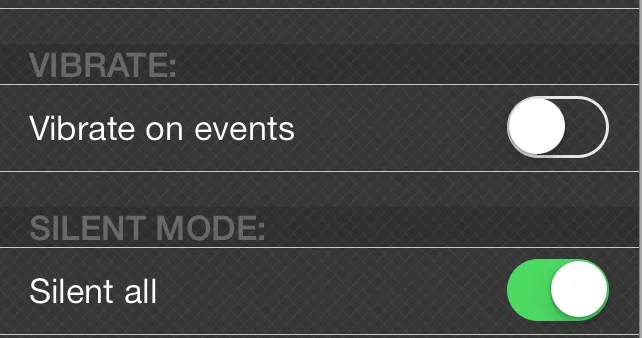
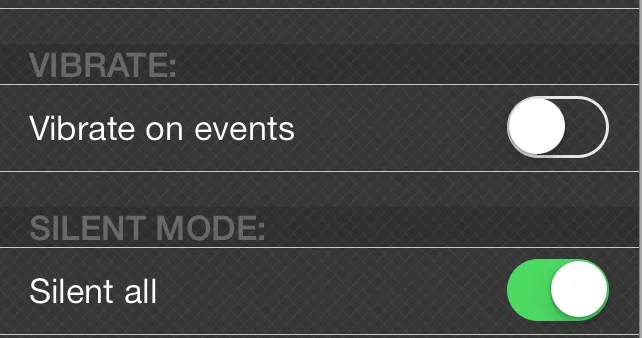
以下是此行为的屏幕截图: 你可以看到我的带有标题(VIBRATE,SILENT MODE)并具有较暗背景色的视图以及它上方明亮的空间。
你可以看到我的带有标题(VIBRATE,SILENT MODE)并具有较暗背景色的视图以及它上方明亮的空间。
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section方法中传递的正确视图高度。以下是此行为的屏幕截图:
 你可以看到我的带有标题(VIBRATE,SILENT MODE)并具有较暗背景色的视图以及它上方明亮的空间。
你可以看到我的带有标题(VIBRATE,SILENT MODE)并具有较暗背景色的视图以及它上方明亮的空间。