我是一个新手网页设计师。我使用CSS和HTML创建了下面的网页布局。问题是,即使我将边距设置为0,上边距仍未设置为0,留下了一些空间。如何清除这个白色空间?
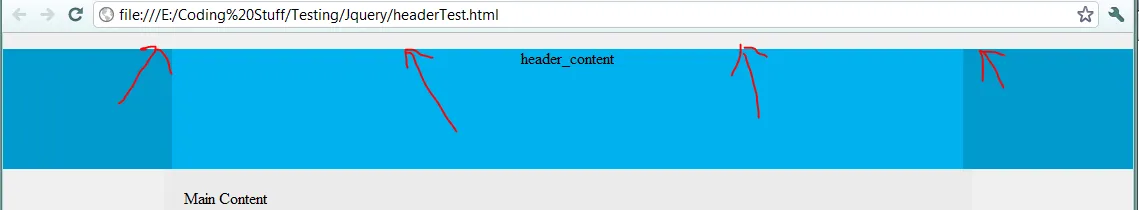
问题的屏幕截图
这是整个文件。

<style type="text/css">
body{
margin:0 auto;
background:#F0F0F0;}
#header{
background-color:#009ACD;
height:120px;}
#header_content {
width:70%;
background-color:#00B2EE;
height:120px;
margin:0 auto;
text-align:center;}
#content{
width:68%;
background-color:#EBEBEB;
margin:0 auto;
padding:20px;}
</style>
HTML
<body>
<div id="header">
<div id="header_content">
<p>header_content</p>
</div>
</div>
<div id="content">
Main Content
</div>
</body>
这是整个文件。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Book Shop</title>
<style type="text/css">
html, body, #header {
margin: 0 !important;
padding: 0 !important;
}
body{
margin:0; padding: 0;
background:#F0F0F0;}
#header{
background-color:#009ACD;
height:120px;}
#header_content {
width:70%;
background-color:#00B2EE;
height:120px;
margin:0 auto;
text-align:center;}
#content{
width:68%;
background-color:#EBEBEB;
margin:0 auto;
padding:20px;}
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="header">
<div id="header_content">
<p>header_content</p>
</div>
</div>
<div id="content">
Main Content
</div>
</body>
</html>