我有一个CSS问题,只在IE6中出现。我完全被卡住了,希望有人能帮忙。
在IE6中,如果您导航到www.moneysupermarket.com/loans并搜索5年内5000英镑的贷款,业主-抵押贷款,您将获得贷款结果页面。
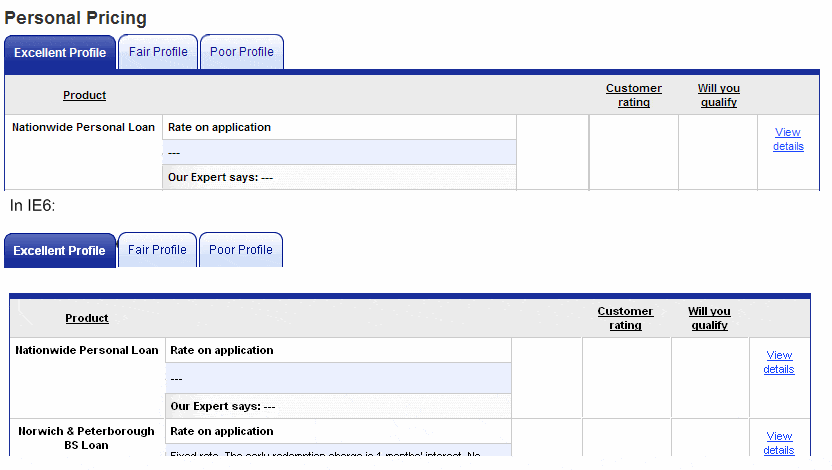
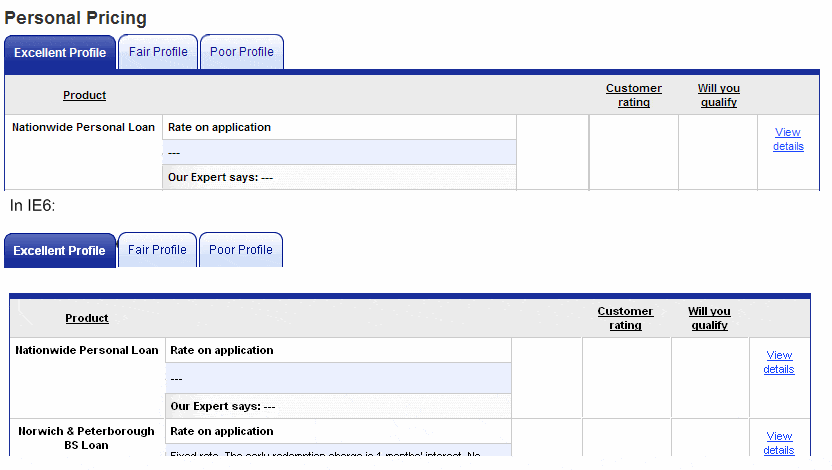
滚动到页面底部,您将看到个人定价结果表。
它应该是这样的: 如果页面加载时看起来正确,点击其他选项卡会使其变得不对称。
如果页面加载时看起来正确,点击其他选项卡会使其变得不对称。
令人恼火的是,IE6开发者工具栏没有太多用处。只要我更改由选项卡组成的UL或LI上的任何样式,就会看起来很好。如果我在CSS文件中进行相同的更改并刷新,则似乎不起作用。
我知道hasLayout问题,但将display:inline-block或height:1%设置为元素似乎没有任何作用。
感谢您的建议和帮助!
在IE6中,如果您导航到www.moneysupermarket.com/loans并搜索5年内5000英镑的贷款,业主-抵押贷款,您将获得贷款结果页面。
滚动到页面底部,您将看到个人定价结果表。
它应该是这样的:
 如果页面加载时看起来正确,点击其他选项卡会使其变得不对称。
如果页面加载时看起来正确,点击其他选项卡会使其变得不对称。令人恼火的是,IE6开发者工具栏没有太多用处。只要我更改由选项卡组成的UL或LI上的任何样式,就会看起来很好。如果我在CSS文件中进行相同的更改并刷新,则似乎不起作用。
我知道hasLayout问题,但将display:inline-block或height:1%设置为元素似乎没有任何作用。
感谢您的建议和帮助!