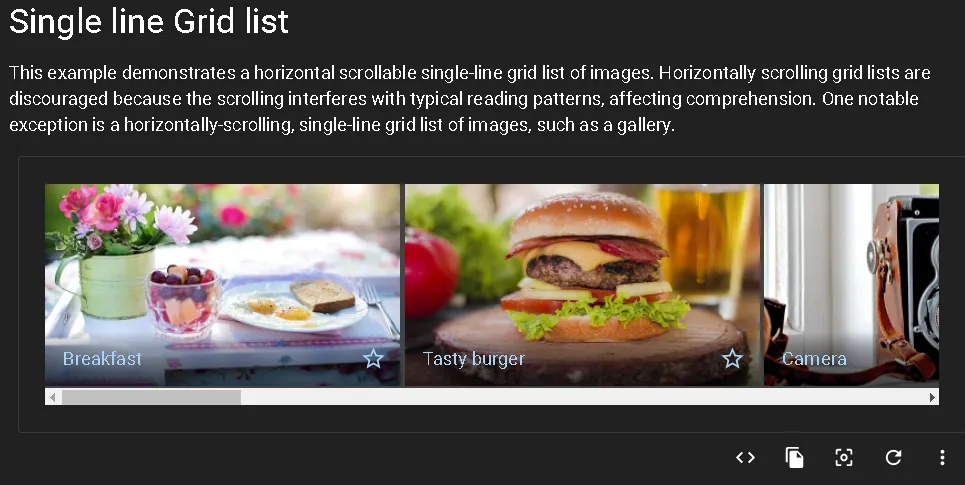
在之前的 material-ui 版本 v4.11.1 中,他们有一个 Grid List 组件,在当前版本中被 Image list 替换了。但是在 Grid List 中,有一个 Single line Grid list 的示例。
https://material-ui.com/components/grid-list/#single-line-grid-list
但在当前版本的 Material UI v5.0.0-alpha.37 中
https://next.material-ui.com/components/image-list/
对于网格或图像列表组件,没有提供水平滚动的示例。 并尝试添加来自先前版本的修改。
flexWrap: "nowrap",
overflowX: "scroll",
但它不起作用,如果有人能分享一个简单的例子,我将不胜感激。