如何在Azure DevOps网站上添加Markdown样式
5
- Yovav
3
https://learn.microsoft.com/en-us/azure/devops/project/wiki/markdown-guidance?view=azure-devops - Cid
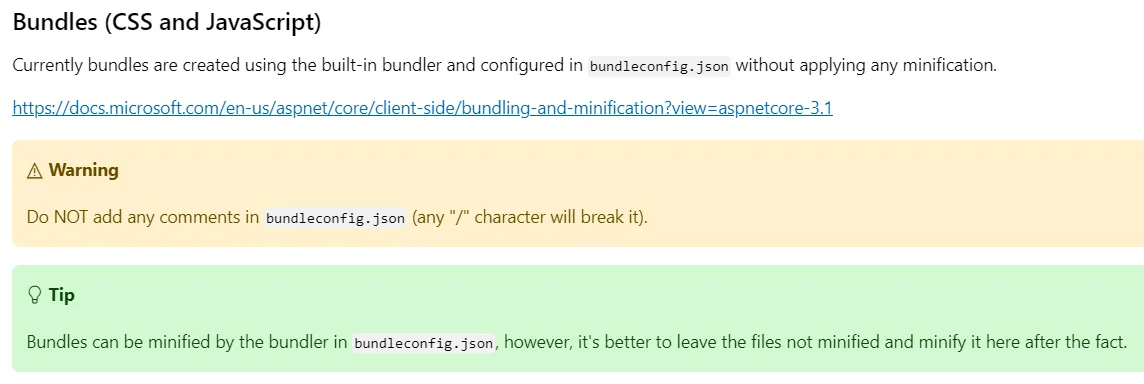
嗨@Cid - 如果您在刚才发的网址中向下滚动,您可以看到微软正在使用一个“Note”,它也在Mark Down中使用,但是看起来像“Tip”和“Warning”这样的标签正在使用一些自定义样式。 - Yovav
此外,我正在使用VS Code中的Docs Authoring Pack,它似乎提供了有效的Mark Down标签。 - Yovav
1个回答
4
- Cece Dong - MSFT
2
你好,感谢回复,这很有帮助,但并没有完全回答我的问题。我喜欢 :warning: 这个图标,不知道是否还有其他可用的图标。我的目标是让每个 Azure DevOps Repo 中的 ReadMe.MD 文件看起来与 Microsoft 的文章完全相同。 - Yovav
1您可以在此处检查支持的表情符号:https://www.webfx.com/tools/emoji-cheat-sheet/. - Cece Dong - MSFT
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 Azure DevOps:如何在发布管道中添加自动化集成测试
- 4 如何在Azure DevOps中交换插槽
- 5 如何在Azure DevOps Server中使用Azure CLI的Azure DevOps扩展?
- 16 如何在同一个Azure DevOps Board上添加多个项目?
- 3 如何在Azure DevOps中添加池信息
- 3 Azure DevOps 组织 - 如何在 Azure DevOps 上购买更多的构建时长
- 3 如何在Azure DevOps中更改用户名
- 11 如何在Azure DevOps管道中添加环境变量
- 6 如何在Azure DevOps Pipeline中添加单元测试
- 3 如何在Azure DevOps讨论区添加表格?