长期以来,Firebug 一直是网页开发的最佳工具。现在随着每个主流浏览器都配备了先进的、设备齐全的开发者工具,我们不再需要寻找它。但是有时候当我们分享打印一些日志到
console 的 JSFiddle 代码,或者只需要查看 html 的 attributes 或者 classnames,我觉得直接将 Firebug 脚本 包含在 fiddle 中比启动整个开发者工具更方便。
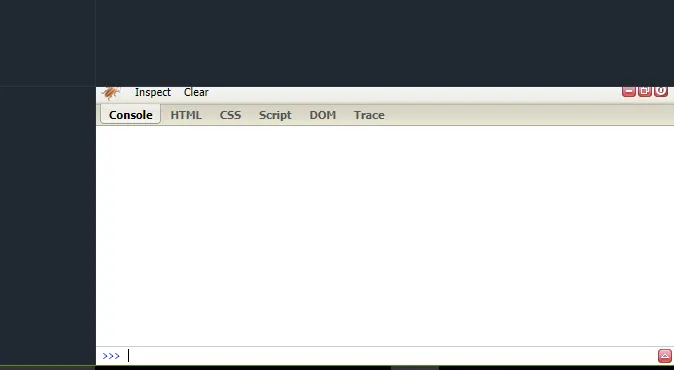
但是当我将Firebug Lite 添加到JSFiddle中时,它会像这样启动,阻塞大部分输出框架,如果不是全部的话。在我的笔记本电脑上,它会阻塞整个框架。
如何将 Firebug Lite 添加到 JSFiddle 中并以最小化的模式启动,例如,在缩小时位于底部水平栏中或者像这张图片右下角的小正方形一样?