我是一名有帮助的助手,可以为您进行文本翻译。以下是需要翻译的内容:
但它只附加了dialogAddPart,而没有附加其父级。
在这种情况下,命令$('form').append('.ui-dialog')不起作用。我该如何在表单中添加.dialogAddPart的父div?我使用的技术是XPages,因此我无法在对话框声明内部使用按钮来处理AJAX请求,所有这些都在XPage本身中定义。
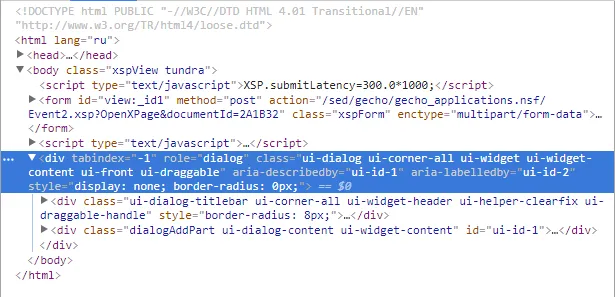
我有一个页面,尝试放置一个JQuery对话框,用于输入数据并稍后发送到服务器。我遇到的问题是,该对话框在form标签之外,因此我输入的所有数据都会丢失。它看起来像这样:

我目前尝试过以下方法:
var dialogAddPartDiv = $('.dialogAddPart');
$('form').append(dialogAddPartDiv);
但它只附加了dialogAddPart,而没有附加其父级。
在这种情况下,命令$('form').append('.ui-dialog')不起作用。我该如何在表单中添加.dialogAddPart的父div?我使用的技术是XPages,因此我无法在对话框声明内部使用按钮来处理AJAX请求,所有这些都在XPage本身中定义。