能否给 Xamarin Frame 设置不同的边框颜色?
5
- Alan2
4
请问您能否提供一张带有不同边框颜色的Google翻译截图? - nevermore
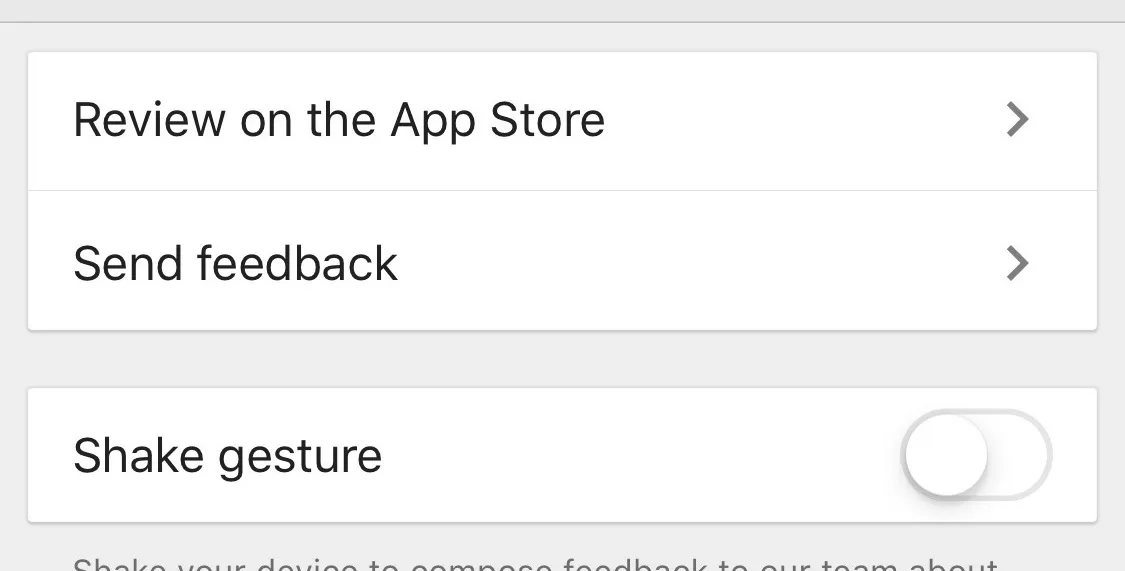
嗨,杰克,我已经完成了。它是问题的一部分。请注意底部颜色略有不同。 - Alan2
1TableView会直接为您提供这种外观和感觉,您尝试过吗?https://learn.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/tableview - EvZ
2那不是两种颜色。那是框架底部的阴影! - Tom
2个回答
2
你可以通过组件来实现这个功能,就像这样
BorderEntryComponent.xaml
<?xml version="1.0" encoding="UTF-8"?>
<StackLayout
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="X.Y.Z.BorderEntryComponent"
Spacing="0">
<BoxView
x:Name="TopBorder"
HeightRequest="2"
HorizontalOptions="FillAndExpand"
VerticalOptions="EndAndExpand" />
<Entry x:Name="Entry" />
<BoxView
x:Name="BottomBorder"
HeightRequest="2"
HorizontalOptions="FillAndExpand"
VerticalOptions="EndAndExpand" />
</StackLayout>
而在你的 BorderEntryComponent.xaml.cs 中
using System;
using System.Collections.Generic;
using System.Runtime.CompilerServices;
using Xamarin.Forms;
namespace X.Y.Z
{
public partial class BorderEntryComponent : StackLayout
{
public static readonly BindableProperty TopColorProperty =
BindableProperty.Create(nameof(TopColor), typeof(Color), typeof(BorderEntryComponent), default(Color), BindingMode.OneWay);
public static readonly BindableProperty BottomColorProperty =
BindableProperty.Create(nameof(BottomColor), typeof(Color), typeof(BorderEntryComponent), default(Color), BindingMode.OneWay);
public UnderlineEntryComponent()
{
InitializeComponent();
}
protected override void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
base.OnPropertyChanged(propertyName);
if (propertyName == TopColorProperty.PropertyName)
{
this.TopBorder.Color = TopColor;
}
else if (propertyName == BottomColorProperty.PropertyName)
{
this.BottomBorder.Color = BottomColor;
}
}
public Color TopColor
{
get => (Color)GetValue(TopColorProperty);
set => SetValue(TopColorProperty, value);
}
public Color BottomColor
{
get => (Color)GetValue(BottomColorProperty);
set => SetValue(BottomColorProperty, value);
}
}
}
然后,你只需要在你的.xaml文件上这样做。
<components:UnderlineEntryComponent
TopColor = "Blue"
BottomColor = "Black" />
您可以在这里阅读有关可绑定属性的更多信息。
- Santiago Quiroga
1
据我所知,你没有内置选项来满足你的需求。你可以尝试在彼此重叠的多个帧上绘制不同颜色和属性的效果,但这有点太“hacky”了,不太符合我的口味。
我建议你为自己的框架控件创建一个自定义渲染器。这样,你就可以根据自己的需要绘制框架,并在任何其他地方重复使用该控件。
我建议你为自己的框架控件创建一个自定义渲染器。这样,你就可以根据自己的需要绘制框架,并在任何其他地方重复使用该控件。
- Alex Pshul
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接