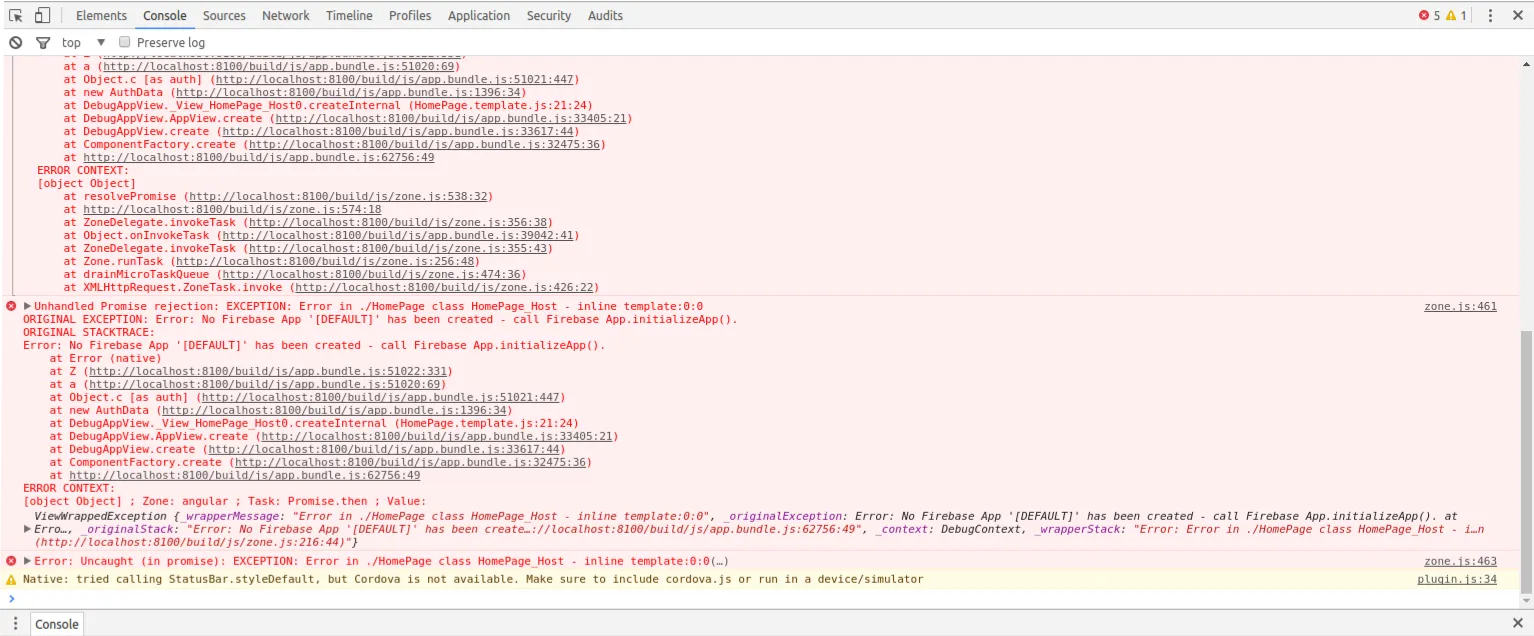
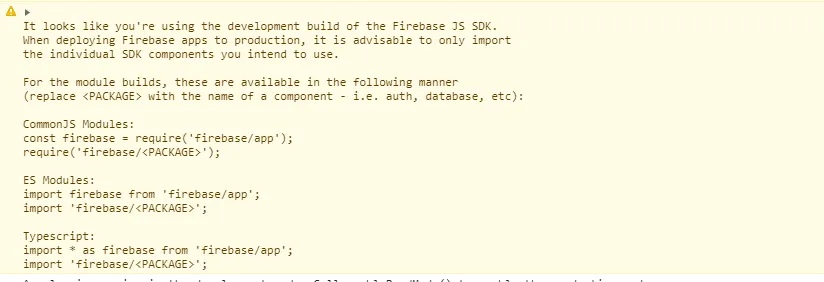
我正在使用Ionic2,当我访问localhost:8100(在执行ionic serve后)时,会收到以下图片中所示的错误信息。
app.component.ts 的代码如下:
import firebase from 'firebase';
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
import { StatusBar } from 'ionic-native';
import { HomePage } from '../pages/home/home';
@Component({
template: `<ion-nav [root]="rootPage"></ion-nav>`
})
export class MyApp {
rootPage = HomePage;
constructor(platform: Platform) {
platform.ready().then(() => {
var config = {
apiKey: ".....",
authDomain: "......",
databaseURL: ".....",
storageBucket: ".....",
messagingSenderId: "......"
};
firebase.initializeApp(config);
StatusBar.styleDefault();
});
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { IonicApp, IonicModule } from 'ionic-angular';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: []
})
export class AppModule {}
我的系统信息:
Cordova命令行界面版本:6.3.1
Ionic框架版本:2.0.0-rc.1
Ionic命令行界面版本:2.1.1
Ionic应用程序库版本:2.1.1
Ionic应用程序脚本版本:0.0.36
操作系统: 发行版标识符: Ubuntu 描述: Ubuntu 16.04.1 LTS
Node.js版本: v4.2.6


import * as firebase from 'firebase';- Sasxa