现在,使用AMD模块来组织JavaScript代码非常普遍。因此,我为每个项目配置了.jshintrc文件:
{
"predef": [
"define",
"require"
]
}
在命令行上运行jshint可以得到清晰的输出。然而,当Codekit运行时,似乎忽略了jshint,并抱怨“define”等错误。我该如何让Codekit遵循.jshintrc文件呢?
现在,使用AMD模块来组织JavaScript代码非常普遍。因此,我为每个项目配置了.jshintrc文件:
{
"predef": [
"define",
"require"
]
}
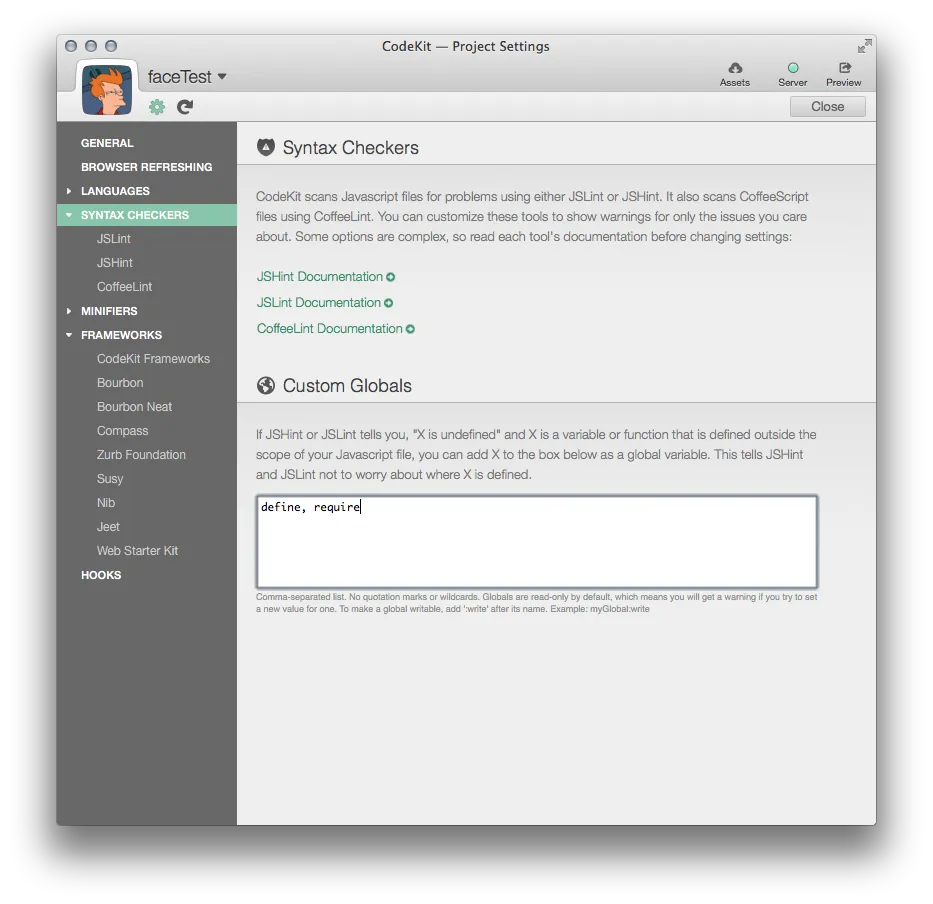
自定义全局变量是一个CSV列表,用于JSHint和JSLint。您可以在这里找到它:CodeKit.app → [选择您的项目] → 项目设置 / [齿轮图标] → 语法检查器 → 自定义全局变量。您的设置应该像这样: 我使用 "
我使用 "app, angular" 进行了测试,效果非常好。
gulp。 - mikemaccana