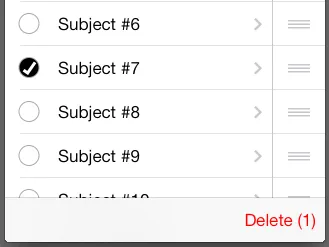
摘要: 在编辑模式下,我使用自定义编辑控件删除表格视图中的行,而不是默认的红色减号和删除确认按钮。选择一行或多行,然后在工具栏中点击删除按钮。这类似于Mail应用程序中的行为。请参见下面的屏幕截图。

问题:
调用deleteRowsAtIndexPaths:withRowAnimation:产生的动画是不规则的。例如,当我在屏幕截图中使用底部行动画(即UITableViewRowAnimationBottom)删除打勾的行(Subject #7)时,会出现以下情况:
- Subject #8滑到Subject #7的下方并被遮盖
- Subject #8在Subject #7后面短暂隐藏
- Subject #8替换Subject #7,有点突兀
这种情况在模拟器和设备上都发生了。自动动画类型(即UITableViewRowAnimationAutomatic)在删除上面的Subject #7时也会产生相同的不规则行为。
顶部动画类型在模拟器上按预期工作,但在设备上产生不一致、令人不适的动画。
淡入淡出类型的动画是唯一在模拟器和设备上都按预期工作的动画。
细节:
我针对iOS 7进行了定位,使用了storyboard、纯自动布局和Core Data。
下面是我删除行的操作方法:
- (void)deleteButtonTapped:(UIBarButton *)sender
{
// update table view's data
[self.listOfItems removeObjectsAtIndexes:self.indexSetOfTickedRows];
// create index paths for ticked rows
NSMutableArray *indexPaths = [[NSMutableArray alloc] init];
[self.indexSetOfTickedRows enumerateIndexesUsingBlock:^(NSUInteger idx, BOOL *stop) {
[indexPaths addObject:[NSIndexPath indexPathForRow:idx inSection:0]];
}];
[self.tableView deleteRowsAtIndexPaths:indexPaths withRowAnimation:UITableViewRowAnimationBottom];
// update Core Data and UI...
}
我尝试过的方法:
表格单元格子类重写了layoutSubviews,但即使我注释掉layoutSubviews,不规则动画仍然存在。
我还从表格单元格中删除了自定义可勾选编辑控件,然后在操作方法中硬编码删除一个特定行。不规则动画仍然存在。
根据其他人的建议,我尝试在调用beginUpdates和endUpdates之间调用deleteRowsAtIndexPaths:withRowAnimation:。这并未解决该问题。
您有什么建议或猜测,为什么我看到这些不规则的动画?
更新(iOS 7.1):
在定位到iOS 7.1后问题仍然存在。将继续使用淡入淡出动画。
begin和end来更新吗? - Remover