如何在GitHub Markdown中垂直对齐元素?
20
- E. Fernandes
1
这个问题可以通过CSS来解决。但是GitHub不允许在他们的网站上定义CSS,所以你可能无法实现你想要的效果。 - Waylan
2个回答
8
我可以想到两种解决这个问题的方法:
- 创建一个包含所有文本的图像(下载 1.0.0 - 最低 API 16)
- 在此块中使用 HTML(例如
<table><tr><td valign="center"><img ...> 文本 </td></tr></table>)
- Ofer Skulsky
1
1如果图像的高度为20px,则无法工作。但是,它可以处理更大的图像。 - Matin Lotfaliee
1
Ofer Skulsky
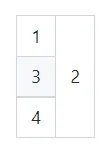
示例,使用的答案建议:
<table style="width: 100%; border: none;" cellspacing="0" cellpadding="0" border="0">
<tr>
<td>1</td>
<td rowspan="3">2</td>
</tr>
<tr>
<td>3</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>
- 我没有看到cellspacing、cellpadding或border对GitHub Markdown产生影响。
以下是在GitHub README.md上的效果:
- user
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 17 如何在Markdown/Pandoc表格中进行单元格垂直对齐?
- 3 如何在 GitHub Markdown 中更改超链接颜色
- 66 如何在Markdown表格中左对齐标题?
- 11 如何在 GitHub 的 Markdown 中添加具有垂直滚动功能的代码块?
- 4 在Github Flavored Markdown中如何对齐图片
- 78 如何在Github markdown中折叠内容?
- 9 如何在 Github Markdown 列表中输入点号?
- 250 如何在Github的Markdown中显示数学公式(不是Github博客)?
- 7 如何在 Markdown(README.md)中使用 Github 按钮
- 4 如何在GitHub Markdown中创建下载链接?