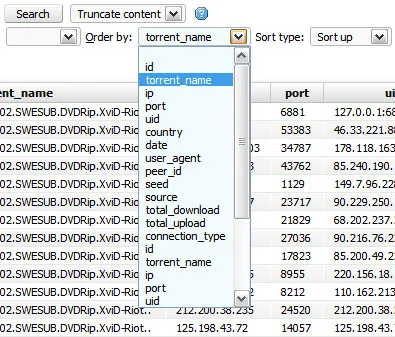
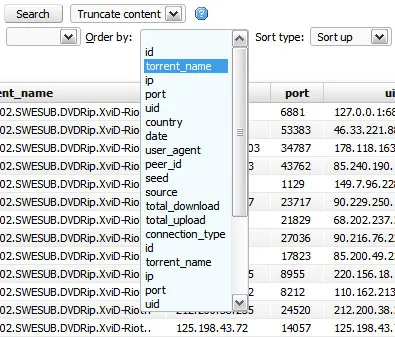
我在菜单中添加了一个(隐藏的)HTML选择对象,并将其附加到菜单按钮链接上,这样点击链接就会显示列表以供选择。
当您单击按钮时,它会调用一些JavaScript来显示
当您单击按钮时,它会调用一些JavaScript来显示
<select>。单击<select>外部区域会隐藏该列表。我真正想要的是使<select>完全展开,就像您单击“向下”箭头一样,但我无法做到这一点。我尝试了很多不同的方法,但没有任何进展。我目前正在进行的操作如下:<li>
<a href="javascript:showlist();"><img src="/images/icons/add.png"/>Add favourite</a>
<select id="list" style="display:none; onblur="javascript:cancellist()">
</select>
</li>
// in code
function showlist() {
//using prototype not jQuery
$('list').show(); // shows the select list
$('list').focus(); // sets focus so that when you click away it calles onblur()
}
- 我尝试过调用
$('list').click()。 - 我尝试设置
onfocus="this.click()",但是两种情况下都会得到
Uncaught TypeError: Object # has no method 'click'
这很奇怪,因为链接文本说它支持标准函数。
我尝试设置.size = .length,它可以工作,但外观不同(当你单击打开元素时,它浮动在页面的其余部分上方)。
有人有什么建议吗?