在我的片段中,我有一个在滚动视图内的editText,当我点击它时,我将它设置为像这样打开:
getActivity().getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_VISIBLE | WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN);
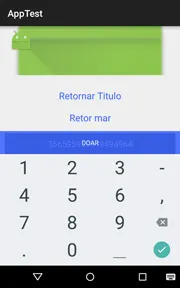
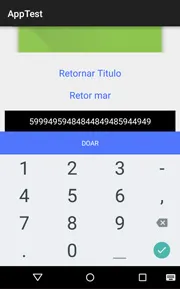
第一次打开时它的表现良好,但当我关闭键盘并再次打开时,它会重叠在editText上,我该如何设置editText始终以SOFT_INPUT_ADJUST_PAN模式打开?
XML代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/alabaster">
<TextView
android:id="@+id/semconexao"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Verifique sua conexão com a internet"
android:gravity="center"
android:layout_marginTop="10dp"
android:visibility="gone"/>
<ScrollView
android:id="@+id/scroll"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/footer">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:visibility="visible">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/imageInst"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:visibility="visible" />
<com.retornar.utils.CircledNetworkImageView
android:id="@+id/thumbnail"
android:layout_width="@dimen/logo_maior"
android:layout_height="@dimen/logo_maior"
android:layout_marginLeft="20dp"
android:layout_marginTop="100dp"
android:adjustViewBounds="true"
android:scaleType="centerCrop">
</com.retornar.utils.CircledNetworkImageView>
<ImageView
android:id="@+id/more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_amp"
android:visibility="gone"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
<TextView
android:id="@+id/retornarTitulo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/imageInst"
android:layout_marginTop="20dp"
android:gravity="center"
android:padding="10dp"
android:text="@string/retornarTitulo"
android:textColor="@color/armadillo"
android:textSize="@dimen/text2" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/retornarTitulo"
android:gravity="center"
android:padding="10dp"
android:text="@string/retornar"
android:textColor="@color/armadillo"
android:textSize="@dimen/text1" />
<include layout="@layout/valores" />
<EditText
android:id="@+id/campovalor"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="60dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:background="@drawable/shadoweditext"
android:gravity="center"
android:hint="ou entre com um valor"
android:imeOptions="actionDone"
android:inputType="numberDecimal"
android:padding="10dp"
android:singleLine="true" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="20dp"
android:background="@color/gray" />
<TextView
android:id="@+id/propText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:layout_marginTop="20dp"
android:gravity="center"
android:padding="10dp"
android:text="Propósito em destaque"
android:textColor="@color/armadillo"
android:textSize="@dimen/text2"
android:visibility="gone" />
<include layout="@layout/inst_prop" />
<ImageView
android:id="@+id/maisprop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:src="@drawable/ic_proposito"
android:visibility="gone" />
<TextView
android:id="@+id/maisproptext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="80dp"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="Mais propósitos"
android:textColor="@color/armadillo"
android:visibility="gone" />
</LinearLayout>
</ScrollView>
<TextView
android:id="@+id/ret"
fontPath="fonts/Avenir-Bold.ttf"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:alpha="0.9"
android:background="@color/blumine"
android:gravity="center"
android:padding="15dp"
android:text="DOAR"
android:textColor="@color/white" />
</RelativeLayout>