我是一个新手,正在使用v2版本的gatsbyjs。我的项目中有三个组件 - loader、header和layout。
layout.js
import React from "react"
import Helmet from 'react-helmet'
import { StaticQuery, graphql } from 'gatsby'
import Header from "./header"
import Loader from "./loader"
import 'bootstrap/dist/css/bootstrap.min.css'
import "./layout.module.css"
const Layout = ({ children }) => (
<StaticQuery
query={graphql`
query SiteTitleQuery {
site {
siteMetadata {
title
menuLinks {
name
link
}
}
}
}
`}
render={data => (
<React.Fragment>
<Helmet
title={'tite'}
meta={[
{ name: 'description', content: 'Sample' },
{ name: 'keywords', content: 'sample, something' },
]}
>
</Helmet>
<Loader />
<Header menuLinks={data.site.siteMetadata.menuLinks} siteTitle={data.site.siteMetadata.title} />
<div>{children}</div>
</React.Fragment>
)}
/>
)
export default Layout
在index.js中
import React from 'react'
import Layout from "../components/layout"
export default () => (
<Layout>
</Layout>
)
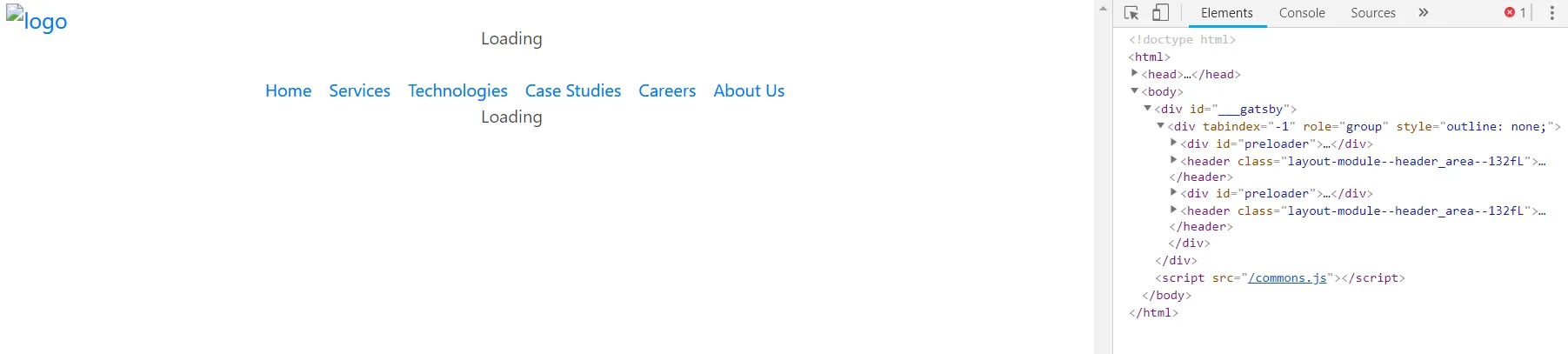
如下屏幕截图所示,每个组件都被渲染了两次。
我还遇到了图片问题。所有的图片都在 src/images/ 中,当我在 header 组件中使用它时,如下:
import React from "react"
import { Link } from 'gatsby'
import styles from "./layout.module.css"
const logo = 'src/images/logo.png';
const Header = ({ siteTitle, menuLinks }) => (
<header className={styles.header_area}>
<nav className={`${styles.navbar} navbar-expand-lg ${styles.menu_one} ${styles.menu_four}`}>
<div className="container">
<a className="navbar-brand sticky_logo" href="#">
<img src={logo} alt="logo" />
页面上没有显示图片。我在chrome开发者工具中检查源代码,发现图片不是通过webpack提供的。
那么,为什么组件会渲染两次,为什么图片无法显示?我错过了什么或做错了什么?