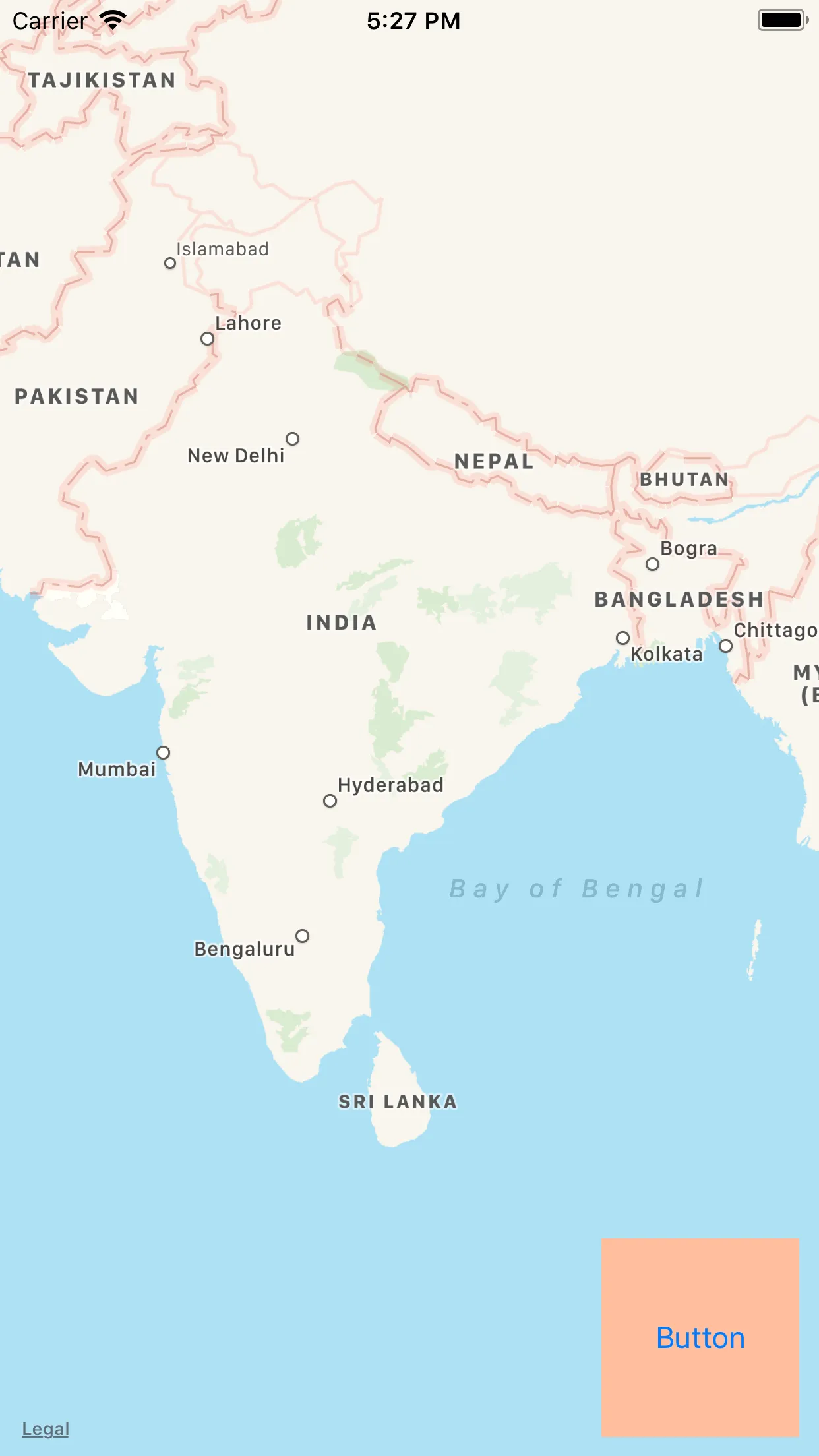
我正在使用Mapbox SDK(SWIFT)并创建了自定义地图。我在storyboard中添加了一个按钮和一张图片到地图上,但是当我运行应用程序时,它似乎被隐藏在后面了。我尝试了所有的方法,包括view.bringSubview(toFront:UIimage),但是我无法使用这个函数来操作UIButton。我甚至尝试将地图发送到backView,但这会破坏我的自定义地图,并且仍然看不到我的图片或按钮。请帮忙解决!谢谢。
如何将UIButton置于Mapbox视图的前面
3
- marcoder
2
分享你的代码,这样有助于理解和解决你的问题。 - Satish
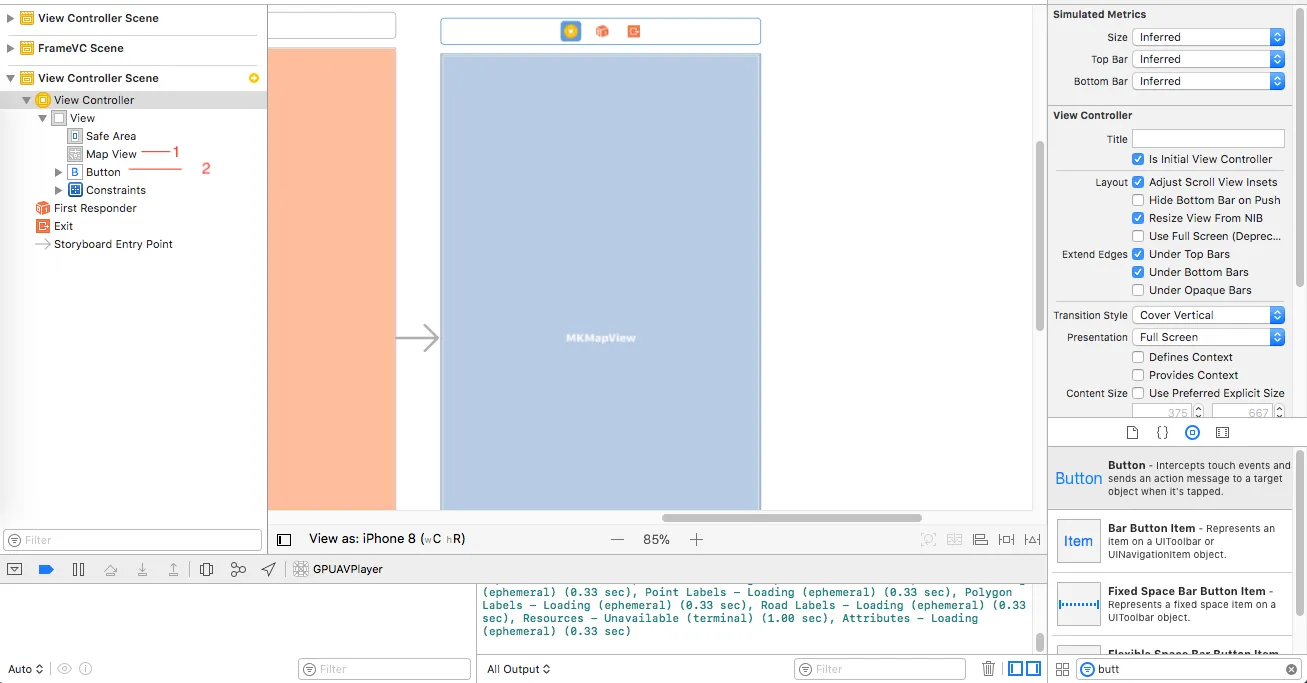
@marcoder - 当您将按钮和图像添加到地图视图中时,是否确保它们是地图视图的子视图?即在InterfaceBuilder中的大纲视图中,它们是否向右缩进以与地图视图对齐? - Magnas
4个回答
1
我无法更改地图视图层次结构,所以采取了不同的方法。
我在viewDidLoad函数中创建了我的地图视图:let mapView = MGLMapView(...),然后使用代码view.addSubview(mapView)使其可见。我需要类似地使我的按钮可见。
首先,我在我的ViewController类中插入了一个IBOutlet。
@IBOutlet weak var MyButton: UIButton!
这段代码引用了我在Storyboard中放置在mapView上的按钮。 然后,我通过添加代码将按钮添加到视图中:
view.addSubview(MyButton)
在添加完我的地图视图后。
- Sam
1
你需要将它移动到视图的顶部。
Self.mapview.bringSubview(button)
- Anil Kumar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接