Webpack会自动将
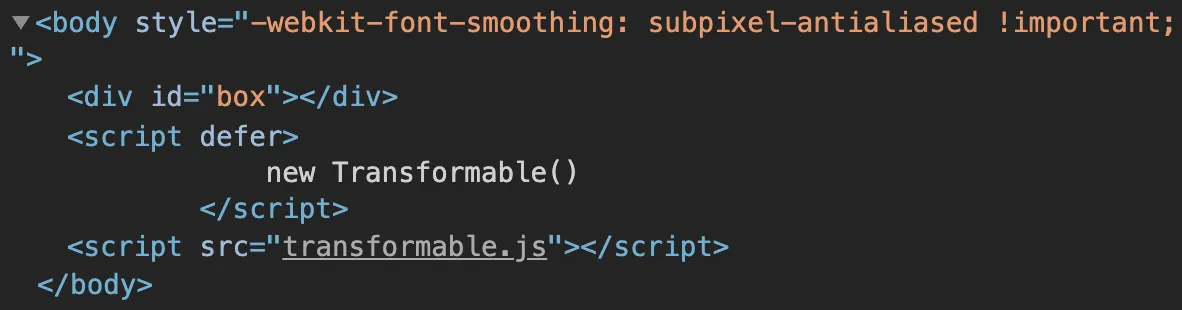
这是我的结构:
transformable.js插入到标签的末尾。我想在<script src="transformable.js"></script>之后添加一个脚本。我该如何实现?这是我的结构:
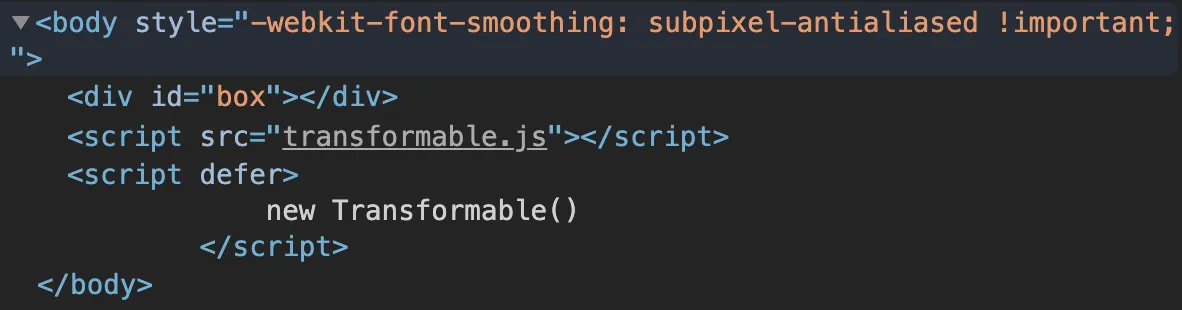
我希望先加载 transformable.js,然后再添加脚本标签:
这是我的webpack配置:
import path from "path"
import HtmlWebpackPlugin from "html-webpack-plugin"
export default {
entry: "./src/index.ts",
module: {
rules: [
{
test: /\.tsx?$/,
loader: "babel-loader"
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html"
})
],
output: {
path: path.resolve(__dirname, "dist"),
filename: "transformable.js",
sourceMapFilename: "[name].js.map"
},
devtool: "source-map"
}