我使用setEnabledSystemUIOverlays来隐藏状态栏和虚拟按钮栏。
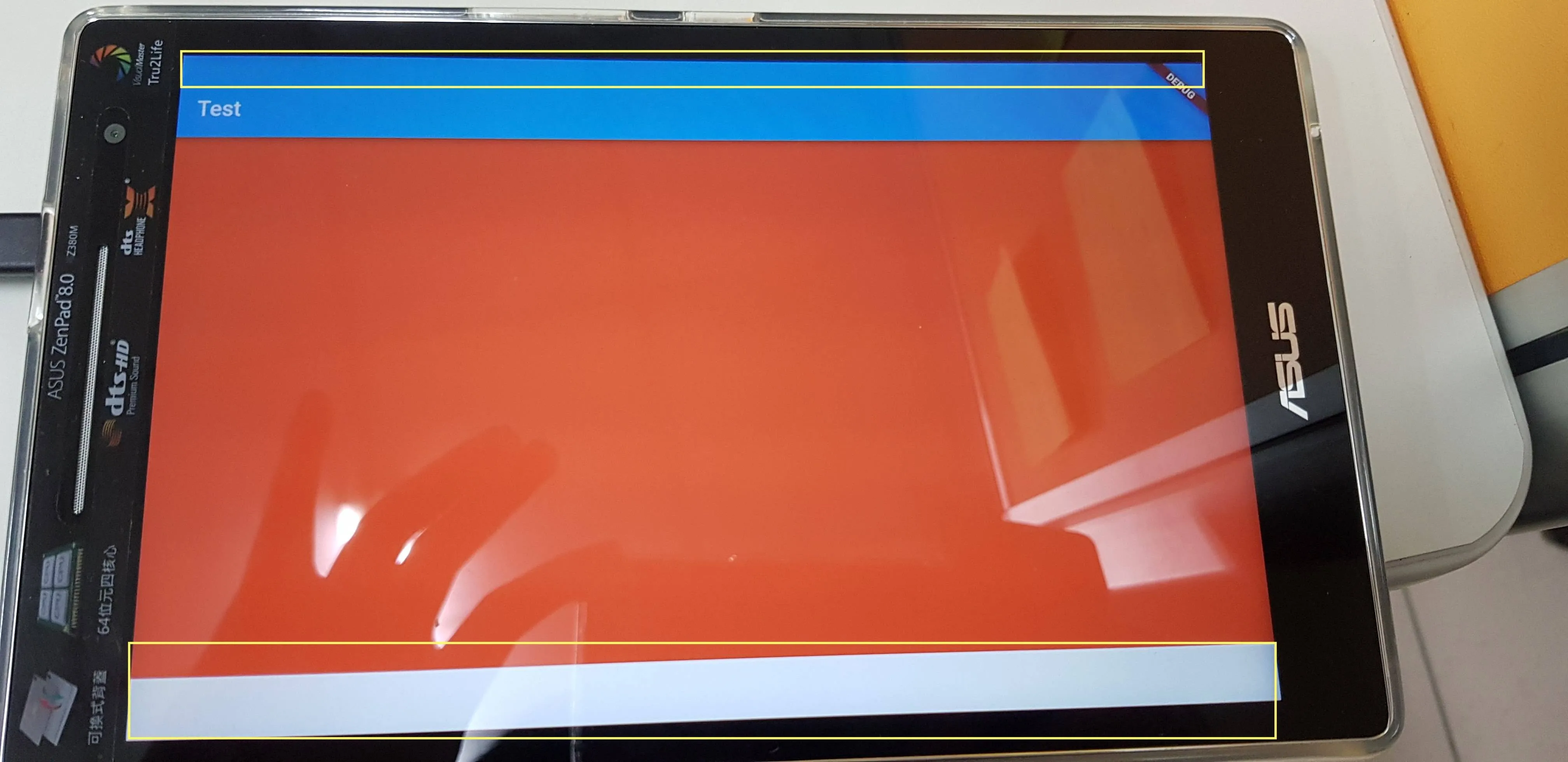
但屏幕顶部和底部会出现空白 (如照片所示):
有人知道如何解决吗?
以下是我的代码:
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
SystemChrome.setEnabledSystemUIOverlays([]);
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: "Test",
home: new MyHomePage(title: "Test"),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text(title),
),
body: new Container(
color: Colors.red,
),
);
}
}