我正在使用MPAndroidChart-v2.1.6,并且遇到了以下问题。
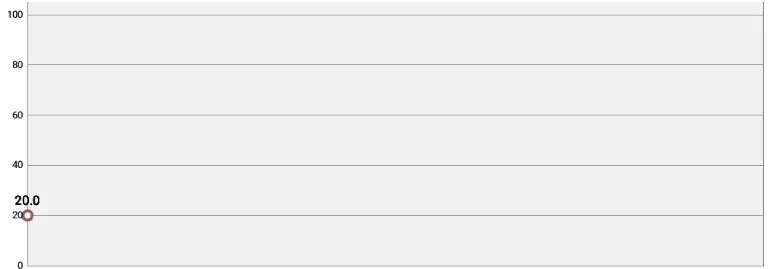
当我有一个单独的数据输入时,它会从X轴的0索引开始显示该值。这是它的外观。

我已经尝试了setMinimum()和setMaximum()属性,但在这种特定情况下没有任何积极的结果。当我有多个条目时,它可以正常工作。
这是我的代码:
ArrayList<LineDataSet> lines = new ArrayList<>();
LineDataSet linedataset1 = new LineDataSet(group1, "Text1");
linedataset1.setDrawFilled(false);
linedataset1.setValueFormatter(new MyDataSetFormatter());
linedataset1.setFillAlpha(110);
linedataset1.setLineWidth(1f);
linedataset1.setColor(Color.rgb(67, 91, 153));
linedataset1.setCircleColor(Color.rgb(67, 91, 153));
LineDataSet linedataset2 = new LineDataSet(group2, "Text2");
linedataset2.setDrawFilled(false);
linedataset2.setValueFormatter(new MyDataSetFormatter());
linedataset2.setFillAlpha(110);
linedataset2.setLineWidth(1f);
linedataset2.setColor(Color.rgb(254, 252, 59));
linedataset2.setCircleColor(Color.rgb(254, 252, 59));
LineDataSet linedataset3 = new LineDataSet(group3, "Text3");
linedataset3.setDrawFilled(false);
linedataset3.setValueFormatter(new MyDataSetFormatter());
linedataset3.setFillAlpha(110);
linedataset3.setLineWidth(1f);
linedataset3.setColor(Color.rgb(68, 185, 102));
linedataset3.setCircleColor(Color.rgb(68, 185, 102));
LineDataSet linedataset4 = new LineDataSet(group4, "text4");
linedataset4.setDrawFilled(false);
linedataset4.setValueFormatter(new MyDataSetFormatter());
linedataset4.setFillAlpha(110);
linedataset4.setLineWidth(1f);
linedataset4.setColor(Color.rgb(145, 92, 96));
linedataset4.setCircleColor(Color.rgb(145, 92, 96));
lines.add(linedataset1);
lines.add(linedataset2);
lines.add(linedataset3);
lines.add(linedataset4);
leftYAxis = lineChart.getAxisLeft();
rightYAxis = lineChart.getAxisRight();
rightYAxis.setDrawLabels(false);
rightYAxis.setAxisMaxValue(105);
leftYAxis.setAxisMaxValue(105);
lineChart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
lineChart.getXAxis().setLabelRotationAngle(-70);
lineChart.getXAxis().setDrawGridLines(false);
lineChart.getAxisLeft().setDrawGridLines(false);
lineChart.getAxisRight().setDrawGridLines(false);
lineChart.getAxisRight().setEnabled(false);
lineChart.setBackgroundColor(Color.WHITE);
lineChart.setDrawGridBackground(false);
lineChart.setData(new LineData(newLabels, lines));
lineChart.setPinchZoom(false);
lineChart.animateY(1000);
lineChart.setDescription(null);
XAxis xAxis = lineChart.getXAxis();
xAxis.setAvoidFirstLastClipping(true);
//lineChart.setBackgroundColor(Color.rgb(255, 255, 255));
lineChart.setTouchEnabled(false);
lineChart.invalidate();
非常感谢您的提前帮助,