经过大量阅读和搜索SO线程,我几乎已经按照自己的意愿处理好了与不同语言相关的弹出窗口 - 除了以下问题:
在ltr语言(英语、法语、德语等)和rtl语言(阿拉伯语、希伯来语等)之间,我的bootstrap 3 popovers的宽度有所差异。
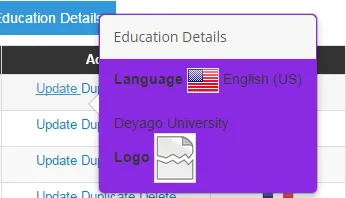
在ltr语言中,弹出窗口的宽度只有必要时才会显示出来,最大宽度为600px,如下所示:
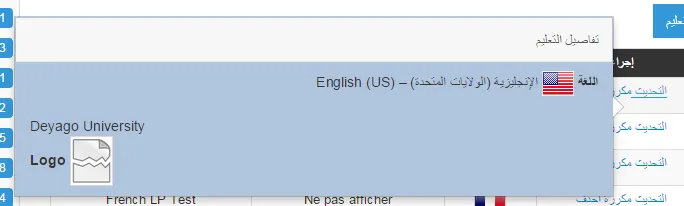
而在rtl语言中,弹出窗口的宽度是最大宽度600px,而不是只有必要时才会显示出来,如下所示:
我不确定这是为什么。我已经阅读了许多SO文章并广泛搜索了谷歌,但我无法解决这个问题。
有人能指出我的ltr和rtl语言弹出窗口宽度之间的差异吗?我希望将rtl弹出窗口的宽度只调整到必要程度。这可能是一个简单的修复,但我看不到问题在哪里。
上面两张屏幕截图显示了相同的信息(来自数据库),只是根据rtl/ltr语言使用不同的CSS文件。
以下是我的ltr css代码:
.popover {
direction: ltr;
position: fixed;
word-break: normal;
word-wrap: break-word;
z-index: 9999;
background-color: lavender;
}
.popover.right {
background-color: blueviolet;
margin-left: 17px;
max-width: 600px;
}
.popover.left {
background-color: gold;
margin-right: 0px;
min-width: 375px;
}
这里是rtl css代码:
.popover {
direction: rtl;
position: fixed;
word-break: normal;
word-wrap: break-word;
z-index: 9999;
background-color: khaki;
}
.popover.right {
background-color: indianred;
margin-left: 17px;
min-width: 375px;
}
.popover.left {
background-color: lightsteelblue;
margin-left: -17px;
max-width: 600px;
}