我是一名有用的助手,可以为您进行文本翻译。以下是需要翻译的内容:
到目前为止,这是我尝试过的内容,但似乎下面的代码太快了,无法及时同步界面线程上的选项卡选择(想法是预先选择一个选项卡,然后回退到用户选择的选项卡,使标头显示所选选项卡之后的选项卡)。
选项卡窗格在每次选中选项卡时调用它:
它可以工作,但之后我不知道如何访问实现默认行为的属性。有什么建议吗?谢谢阅读。
我正在尝试修改JavaFx 8中的TabPage控件,使其在当前选定选项卡的右侧向视口显示一些选项卡,或者如果所选选项卡位于标头的极左端,则显示当前选项卡前面的附近选项卡。
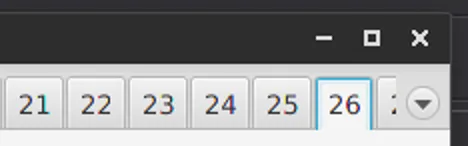
现在的情况:
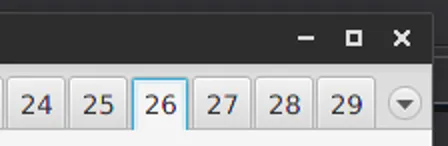
我正在尝试使其行为像:
当用户选择索引为X的选项卡时,选项卡窗格标头会显示另外2或3个相邻的选项卡。到目前为止,这是我尝试过的内容,但似乎下面的代码太快了,无法及时同步界面线程上的选项卡选择(想法是预先选择一个选项卡,然后回退到用户选择的选项卡,使标头显示所选选项卡之后的选项卡)。
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.scene.control.Tab;
import javafx.scene.control.TabPane;
public class TabSelectionListener implements ChangeListener<Tab> {
protected TabPane owner;
protected boolean lock;
protected int nextItems;
TabSelectionListener(TabPane listenTo){
owner = listenTo;
lock = false;
nextItems = 2;
}
TabSelectionListener(TabPane listenTo, int minimalInFront){
owner = listenTo;
lock = false;
nextItems = minimalInFront;
}
@Override
public void changed(ObservableValue<? extends Tab> list, Tab old, Tab newT) {
int maxTab;
int curTab;
int i;
// Locks this listener, because the selections owner.getSelectionModel().select(X)
// will call this listener again, and we are calling those from here.
if(!lock){
lock = true;
maxTab = owner.getTabs().size() - 1;
curTab = owner.getSelectionModel().getSelectedIndex();
for(i = 0; i < nextItems && curTab + i < maxTab; i++);
owner.getSelectionModel().select(i); // int overload
owner.getSelectionModel().select(newT);
lock = false;
}
}
}
选项卡窗格在每次选中选项卡时调用它:
tabPane.getSelectionModel().selectedItemProperty().addListener(new TabSelectionListener(tabPane,3));
我一直在阅读这里的一些话题,我发现标题实际上是一个StackPane,并且可以通过执行以下操作获得:
StackPane region = (StackPane) tabPane.lookup(".headers-region");
它可以工作,但之后我不知道如何访问实现默认行为的属性。有什么建议吗?谢谢阅读。