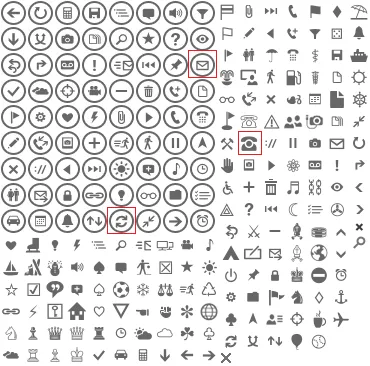
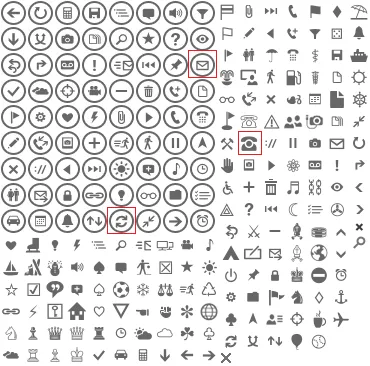
我已经看到这种情况很多次了,但我从未使用过。有人能解释一下如何从这个单一的png图像中获取特定的图标图片,例如我用红色选择的图标...使用css吗?

我已经看到这种情况很多次了,但我从未使用过。有人能解释一下如何从这个单一的png图像中获取特定的图标图片,例如我用红色选择的图标...使用css吗?

background-image属性作为背景图片,然后使用CSS background-position属性进行映射,例如:.icon1 {
background-image: url('YOUR_URL_HERE');
background-position: 10px 10px; /* X and Y */
height: 30px;
width: 30px;
}
简而言之,只需为您的元素定义固定的高度/宽度,然后使用background-position属性映射画布即可。因此,如果页面上有100个小图标图像,则会向服务器发送100个请求,为了提高性能,使用CSS Sprites。
height和widthbackground-imagebackground-position,使您想要显示的图像部分可见div {
background:url(http://i.stack.imgur.com/mUhg1.png) -82px -104px;
width:27px;
height:27px;
}