我有一个问题,我使用ScrollViewer滚动包含数据网格的用户控件。没有ScrollViewer时,列会按照我的要求填充数据网格,但是添加了ScrollViewer后,列会缩小到约15像素。我已经简化了我的布局,并且仍然可以重现这种行为。
当将datagrid宽度绑定到另一个控件时,列具有其正常宽度,但这与datagrid上的固定宽度具有相同的效果。我想我不是第一个遇到这个问题的人。如何解决这种行为,使我的网格调整其大小以适合可用空间并给其列一个比例宽度?
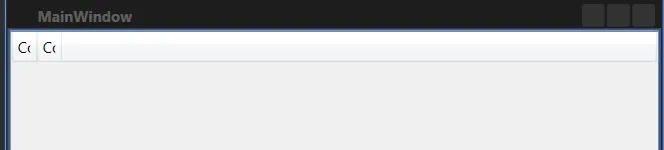
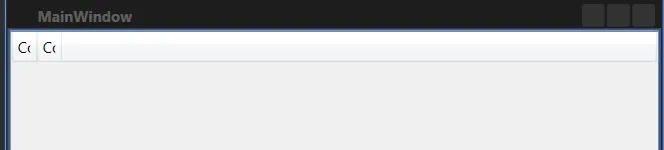
带有scrollviewer的图像: 不带scrollviewer的图像:
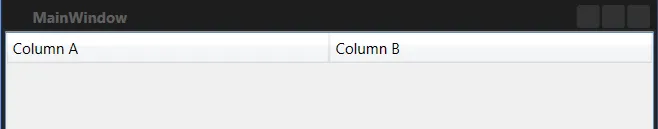
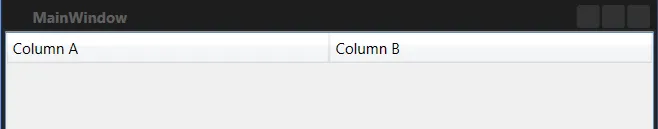
不带scrollviewer的图像:

当将datagrid宽度绑定到另一个控件时,列具有其正常宽度,但这与datagrid上的固定宽度具有相同的效果。我想我不是第一个遇到这个问题的人。如何解决这种行为,使我的网格调整其大小以适合可用空间并给其列一个比例宽度?
带有scrollviewer的图像:
 不带scrollviewer的图像:
不带scrollviewer的图像:

<Window x:Class="GridTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<ScrollViewer HorizontalScrollBarVisibility="Auto">
<Grid MinWidth="200">
<DataGrid Margin="0" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridCheckBoxColumn Header="Column A" Width="*"/>
<DataGridCheckBoxColumn Header="Column B" Width="*"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</ScrollViewer>