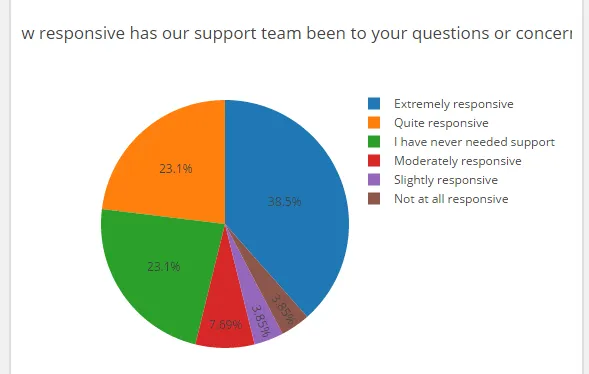
我正在使用Plot.ly JS绘制图表。这些图表显示了在某项调查中对特定问题给出的答案。因此,图表的标题就是问题本身,有时可能会很长。目前,标题超出了图表范围并被隐藏,如下图所示(还不能在Stack Overflow上嵌入图像,因此创建了一个指向图像的链接):
这是被调用的代码,其中values和labels是在其他地方定义的变量:
var graph_data = [
{
values: values,
labels: labels,
type: 'pie'
}
];
var layout = {
title: 'How responsive has our support team been to your questions or concerns?'
};
Plotly.newPlot( chartID, graph_data, layout );
\r和\n和\r\n,但无法正常工作。我还尝试更改word-wrap的CSS属性,但也不起作用。有什么建议可以在Plot.ly JS中轻松显示多行标题吗?
<br />不起作用,必须改为<br>。 - Nicholas Porter