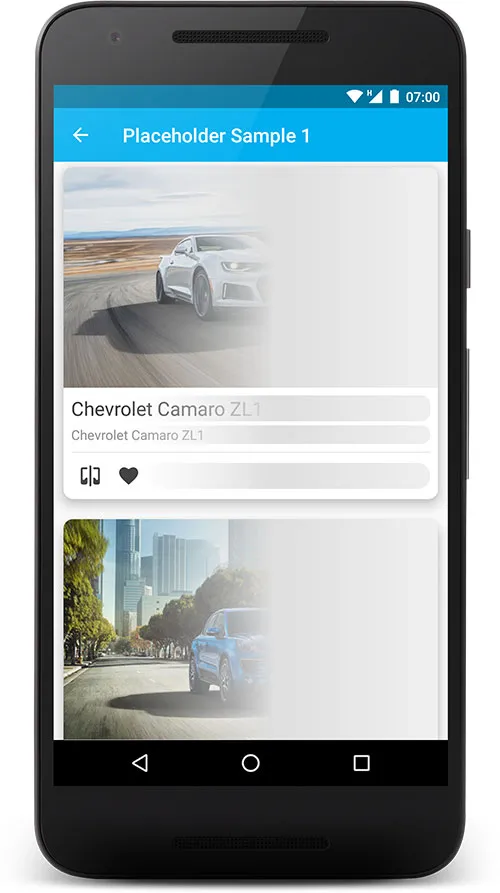
占位符列表项类似于Facebook的内容加载。
12
- suresh
1
请检查这个库:
https://github.com/facebook/shimmer-android - Sangram Haladkar
4个回答
7
据我所知,目前还没有适用于Android的库,我可以编写一个,但我有点懒 :)
因此,我现在所做的就是在灰色背景的简单视图上使用Facebook的这种漂亮的闪烁效果。您可以访问此链接了解更多信息。
<com.facebook.shimmer.ShimmerFrameLayout
android:id="@+id/shimmer_view_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<View
android:id="@+id/gallery_placeholder"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:layout_margin="5dp"
android:background="@android:color/darker_gray" />
</com.facebook.shimmer.ShimmerFrameLayout>
对我来说没问题...
- Ivelius
4
现在有一个名为ShimmerRecyclerview的新库,它基于Facebook Shimmer。
要使用它,您需要这样定义您的 XML RecyclerView:
<com.cooltechworks.views.shimmer.ShimmerRecyclerView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/shimmer_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:demo_child_count="10"
app:demo_grid_child_count="2"
app:demo_layout="@layout/layout_demo_grid"
app:demo_layout_manager_type="grid"
/>
demo_layout 属性是您的模板占位符所在的位置。
要显示闪烁的布局,请调用:
shimmerRecycler.showShimmerAdapter();
并且要隐藏它:
shimmerRecycler.hideShimmerAdapter();
- ajdeguzman
1
你在哪里调用了隐藏的闪烁效果? - hemen
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接