我刚开始在React Native中开发一个应用程序,并添加了底部导航。然后我开始对组件进行样式设置,但是注意到导航条上方出现了一条白线,我无法去除。
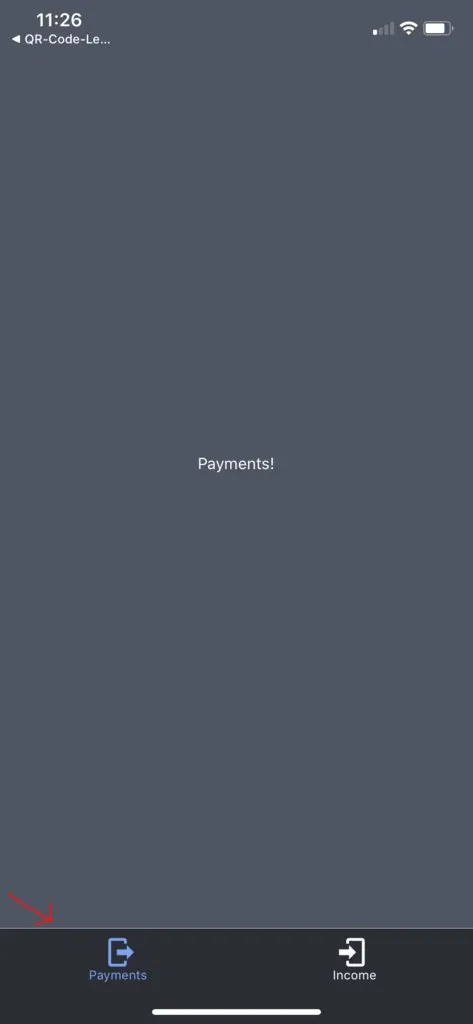
问题图片
如何使该线与背景色相同的任何想法将不胜感激。由于背景颜色是白色的,我不知道如何更改,可能默认的视图背后的默认背景色正在“透过”进来。该应用程序只需要在我的iPhone XR上运行,因此我不担心与安卓或其他iPhone型号的兼容性。
我完全是关于React Native的初学者,请多多包涵。
导航代码:
const Tab = createBottomTabNavigator();
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator
tabBarOptions={{
activeTintColor: Colors.tabIconSelected,
inactiveTintColor: Colors.tabIconDefault,
style: styles.container
}}>
<Tab.Screen
name="Payments"
component={PaymentScreen}
options={{
tabBarIcon: ({focused}) => <TabBarIcon focused={focused} name="logout"/>
}}/>
<Tab.Screen
name="Income"
component={IncomeScreen}
options={{
tabBarIcon: ({focused}) => <TabBarIcon focused={focused} name="login"/>
}}/>
</Tab.Navigator>
</NavigationContainer>
);
}
const styles = StyleSheet.create({
container: {
backgroundColor: Colors.darkBackgroundColor,
}
});
支付视图
export default class PaymentScreen extends Component{
render() {
return (
<View style={styles.container}>
<Text style={styles.text}>Payments!</Text>
</View>
)
}
}
const styles = StyleSheet.create({
container:{
flex: 1,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: Colors.backgroundColor,
},
text:{
color: Colors.textColor
}
});