我在使用JavaScript文件时遇到了一些麻烦(这是一个Flask应用程序的网站)。我通过运行run.py来启动网站,它看起来像这样:
#!flask/bin/python
from app import app
app.run(debug=True)
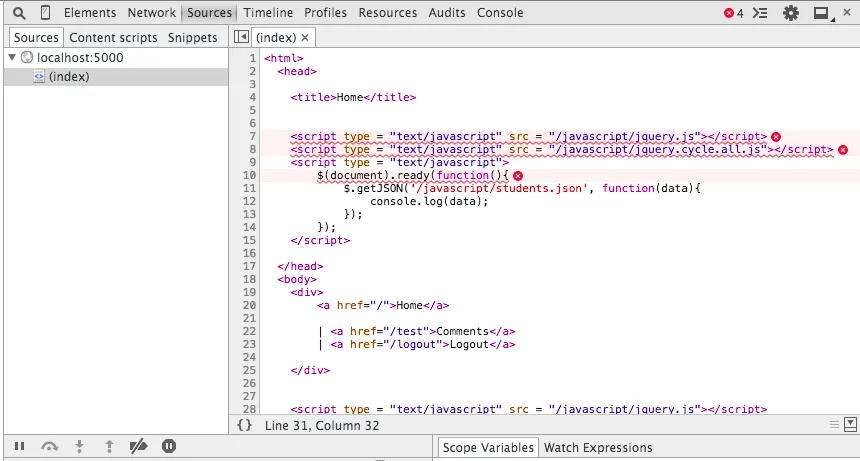
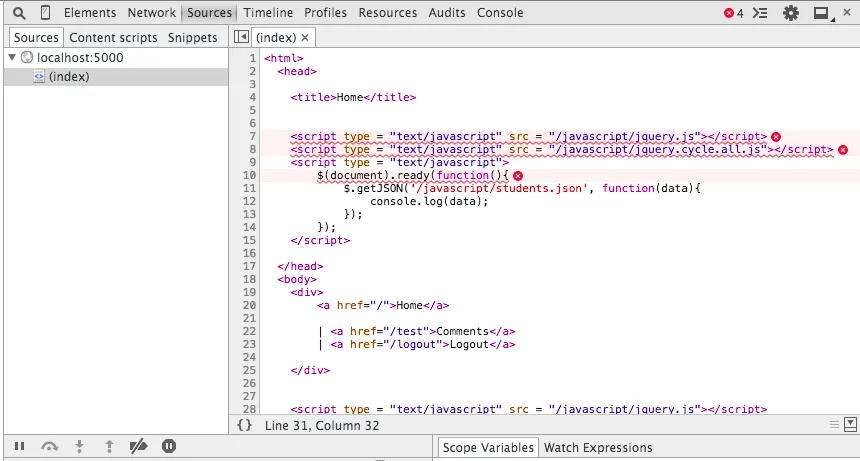
 错误信息:
错误信息:
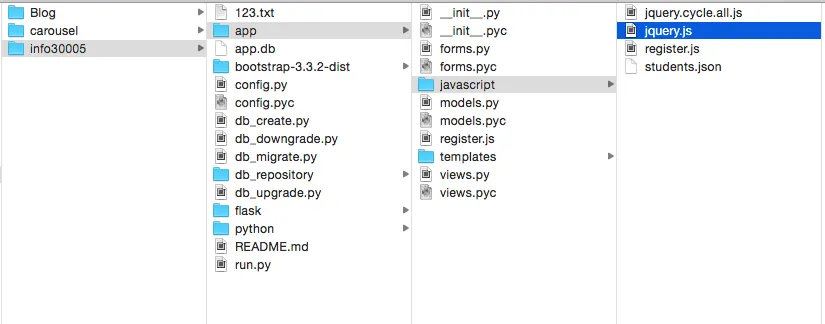
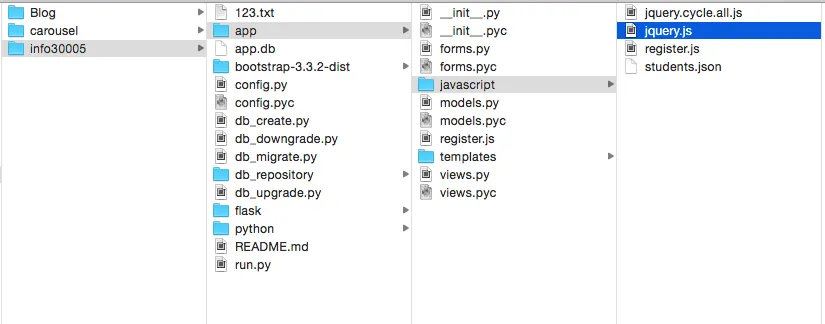
 我的文件结构如下所示:
我的文件结构如下所示:
 请问我哪里出了问题?
请问我哪里出了问题?我在使用JavaScript文件时遇到了一些麻烦(这是一个Flask应用程序的网站)。我通过运行run.py来启动网站,它看起来像这样:
#!flask/bin/python
from app import app
app.run(debug=True)
 错误信息:
错误信息:
 我的文件结构如下所示:
我的文件结构如下所示:
 请问我哪里出了问题?
请问我哪里出了问题?啊,是的,幸运的是我目前正在开发一个Flask应用程序。
您目前缺少默认情况下Flask查找的static文件夹,文件夹结构大致如下:
|FlaskApp
----|FlaskApp
--------|templates
- html files are here
--------|static
- css and javascript files are here
Flask会查找两个重要的默认文件夹:templates和static。 一旦你弄清楚了这一点,你可以使用以下代码在html页面中链接到你的javascript文件:
<script src="{{url_for('static', filename='somejavascriptfile.js')}}"></script>
Plus - 一篇不是特别相关但讲解了 Flask 文件夹结构的好文章在这里:https://www.digitalocean.com/community/tutorials/how-to-deploy-a-flask-application-on-an-ubuntu-vps
index.html文件在app/templates/index.html,jQuery文件在app/javascript/jQuery.js是吗?<script src="../javascript/jquery.js"></script>
以下是帮助我消除 Flask 项目中 jQuery 部分的方法
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
这段代码直接从http://getbootstrap.com/getting-started/的基本模板中提取。
尝试使用src="app/javascript/jquery.js"。
另外,我注意到你在第7行和第28行都包含了jquery.js两次。
http://localhost:5000/app/javascript/jquery.js 看到了 404 吗? - dekkard
<script>的src中javascript前面移除/。 - Lal.\时遇到了什么新的控制台错误? - Lal./是相同的。使用完整路径仍然会出现404错误。 - user2260199