我正在尝试在SwiftUI中创建一个视图,其中左边图像的背景应根据右侧文本的高度垂直缩放。
我尝试了许多不同的方法,从GeometryReader到.layoutPriority(),但我没有成功使它们中的任何一个起作用。
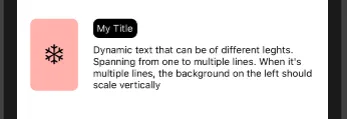
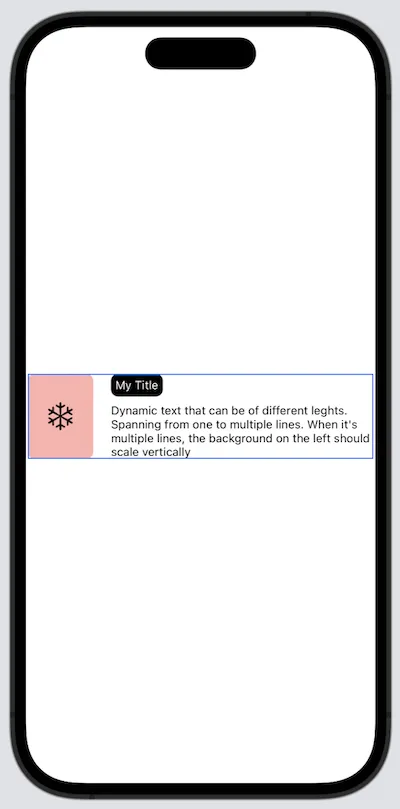
当前状态:
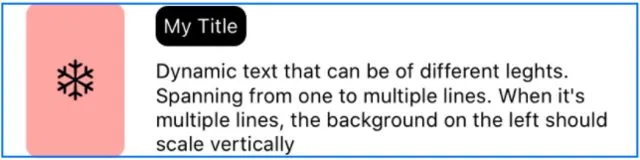
期望状态:
我知道我可以通过设置.frame(100)来模拟所需的功能,但由于右侧的文本是动态的,所以那样做不起作用。
这是截图中视图的完整代码:
import SwiftUI
struct DynamicallyScalingView: View {
var body: some View {
HStack(spacing: 20) {
Image(systemName: "snow")
.font(.system(size: 32))
.padding(20)
.background(Color.red.opacity(0.4))
.cornerRadius(8)
VStack(alignment: .leading, spacing: 8) {
Text("My Title")
.foregroundColor(.white)
.font(.system(size: 13))
.padding(5)
.background(Color.black)
.cornerRadius(8)
Text("Dynamic text that can be of different leghts. Spanning from one to multiple lines. When it's multiple lines, the background on the left should scale vertically")
.font(.system(size: 13))
}
}
.padding(.horizontal)
}
}
struct DailyFactView_Previews: PreviewProvider {
static var previews: some View {
DynamicallyScalingView()
}
}




.frame(minHeight: labelHeight)而不是.frame(height: labelHeight)的原因是什么? - Nace