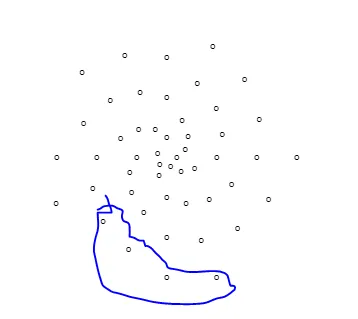
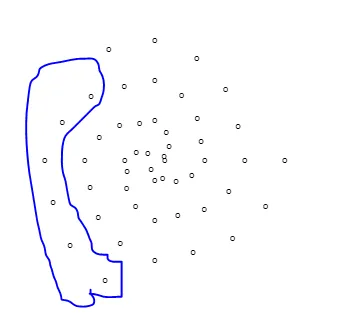
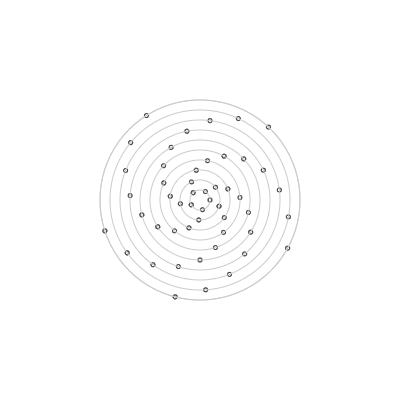
我有一段代码可以画出带有点的螺旋线。
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
var centerX = 400;
var centerY = 400;
cxt.moveTo(centerX, centerY);
var count = 0;
var increment = 3/32;
var distance = 10;
for (theta = 0; theta < 50; theta++) {
var newX = centerX + distance * Math.cos((theta) * 4 * Math.PI * increment );
var newY = centerY + distance * Math.sin(((theta)) * 4 * Math.PI * increment );
cxt.fillText("o", newX, newY);
count++;
if (count % 4 === 0) {
distance = distance + 10;
}
}
cxt.stroke();<canvas id="myCanvas" width="800" height="800" style="border:1px solid #c3c3c3;"></canvas>注意:当我改变增量值时,总会有一行比其他行多或少点数的情况。
increment = 5/32;
是否有可能画出一条完美的螺旋线,使得每条线段长度相等?



count % 5而不是count % 4? - Chuanqi Sun