几乎所有东西都能正常工作!我只需要找出为什么下面的代码无法给我更多的按钮值。
public static function getProjectOnSearch($inp){
return DB::table('projecten')
->select(DB::raw('titel,status,prioriteit,soort,projectnaam,projecturl
,gebruikersnaam,wachtwoord
,gebruiker_id,omschrijvingproject'))
->where('projectnaam', 'LIKE', '%'.$inp.'%')
->get();
}
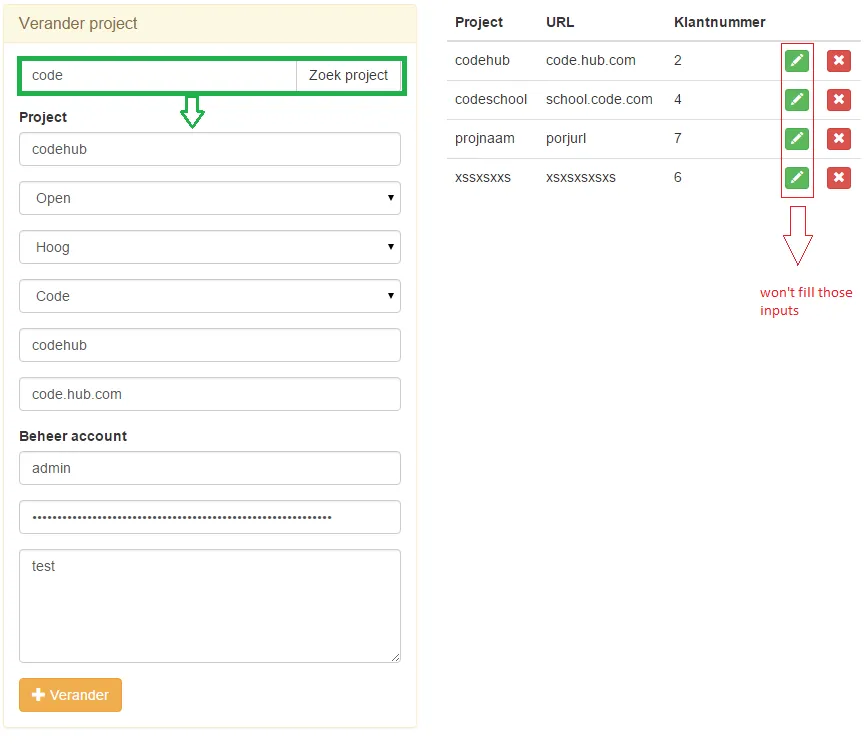
 当我点击按钮时,我希望能够使用来自数据库的值填写一些输入字段。 我已经编写了代码以填写名称并单击搜索按钮以填充输入。 这很好用。 当我将该代码与其他按钮一起使用时,它不起作用。 请参见下面的代码。
当我点击按钮时,我希望能够使用来自数据库的值填写一些输入字段。 我已经编写了代码以填写名称并单击搜索按钮以填充输入。 这很好用。 当我将该代码与其他按钮一起使用时,它不起作用。 请参见下面的代码。
Javascript代码:
<script type="text/javascript">
$("#wijzigKnop2").on("click",function(){
var email2 = $('#zoeknaam2').val('');
$('#titel2').val('');
$('#status2').val('');
$('#prioriteit2').val('');
$('#type2').val('');
$('#projectnaam2').val('');
$('#projecturl2').val('');
$('#gebruikersnaam2').val('');
$('#wachtwoord2').val('');
$('#omschrijving2').val('');
$.ajax({
method: "POST",
url: "/updateProjectData",
data: { input: email2 ,
_token: "{{ csrf_token() }}"
}
})
.done(function( msg ) {
$('#titel2').val(msg[0].titel);
$('#status2').val(msg[0].status);
$('#prioriteit2').val(msg[0].prioriteit);
$('#soort2').val(msg[0].soort);
$('#projectnaam2').val(msg[0].projectnaam);
$('#projecturl2').val(msg[0].projecturl);
$('#gebruikersnaam2').val(msg[0].gebruikersnaam);
$('#wachtwoord2').val(msg[0].wachtwoord);
$('#omschrijving2').val(msg[0].omschrijvingproject);
});
});
</script>
HTML按钮带有隐藏输入用于值(通常情况下,值将被键入,但该按钮将从生成行的HTML表中获取值)
<input type="hidden" value="{{$project->projectnaam}}"
id="zoeknaam2" name="zoeknaam2" class="form-control" placeholder="Projectnaam">
<button class="btn btn-success btn-xs" id="wijzigKnop2" name="zoekProject" type="button">
<i class="glyphicon glyphicon-pencil"></i>
</button>
非常欢迎提供任何答案或想法,感谢您提前发布!
msg的值吗?它是否有内容?在控制台中进行检查。 - Fawad Jalal