我正在为我的游戏创建地图编辑器,并添加了一个功能,即将脚本添加到地图(文本区域)。然后由编辑地图的人编写的代码保存到变量中,当这个人保存地图时,该变量作为Map对象中的变量保存到JSON文件中。
当游戏加载地图时,此代码将转换为Function对象,然后启动。
我的问题是:是否有选项可以检查此字符串是否为有效的JavaScript,如果无效,则
// 编辑器仅供开发人员使用,不需要在服务器端进行安全检查。
当游戏加载地图时,此代码将转换为Function对象,然后启动。
我的问题是:是否有选项可以检查此字符串是否为有效的JavaScript,如果无效,则
alert("Error" + error)或类似的内容?// 编辑器仅供开发人员使用,不需要在服务器端进行安全检查。

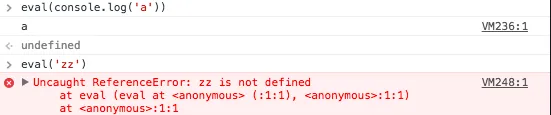
eval()会返回什么? - Brunon Blokeval函数。 - Ed Heal