在我的three.js项目中,我使用相机的高z位置。当z位置过高时,场景会变成黑色。所以,当我缩小时它就变成黑色。但是我不想让这种情况发生。
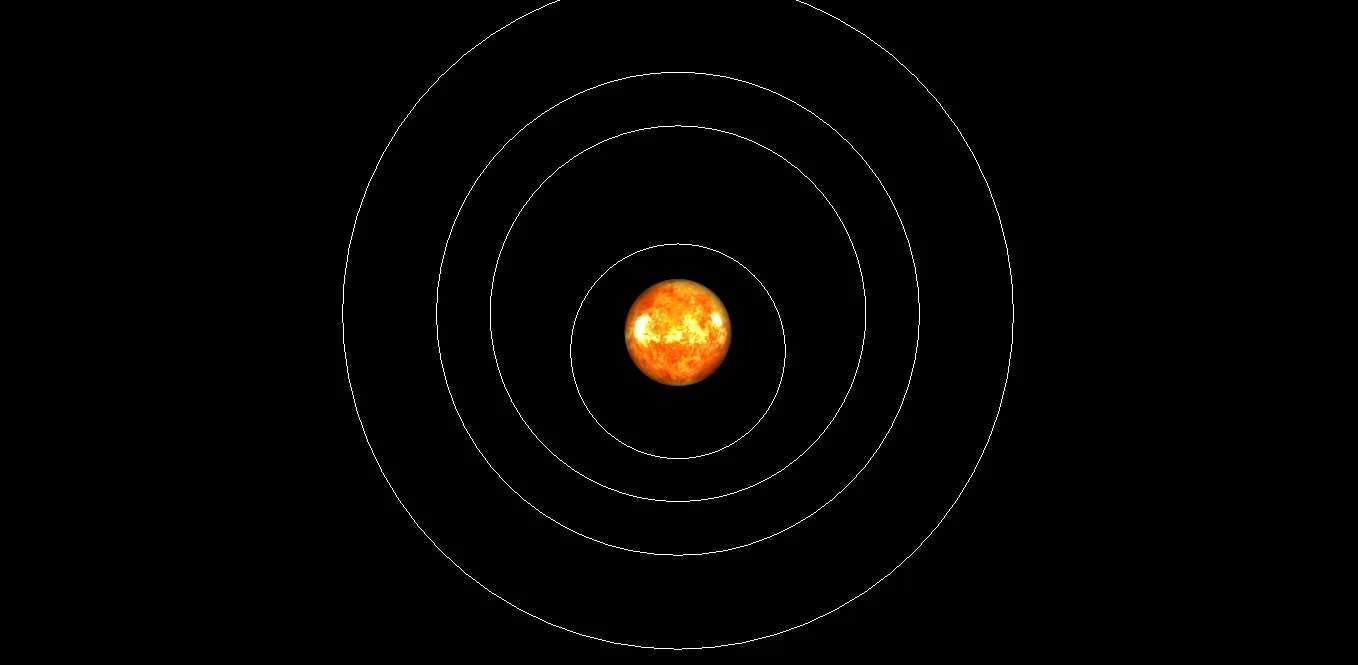
这是使用 当我缩小一步时,它就像这样:
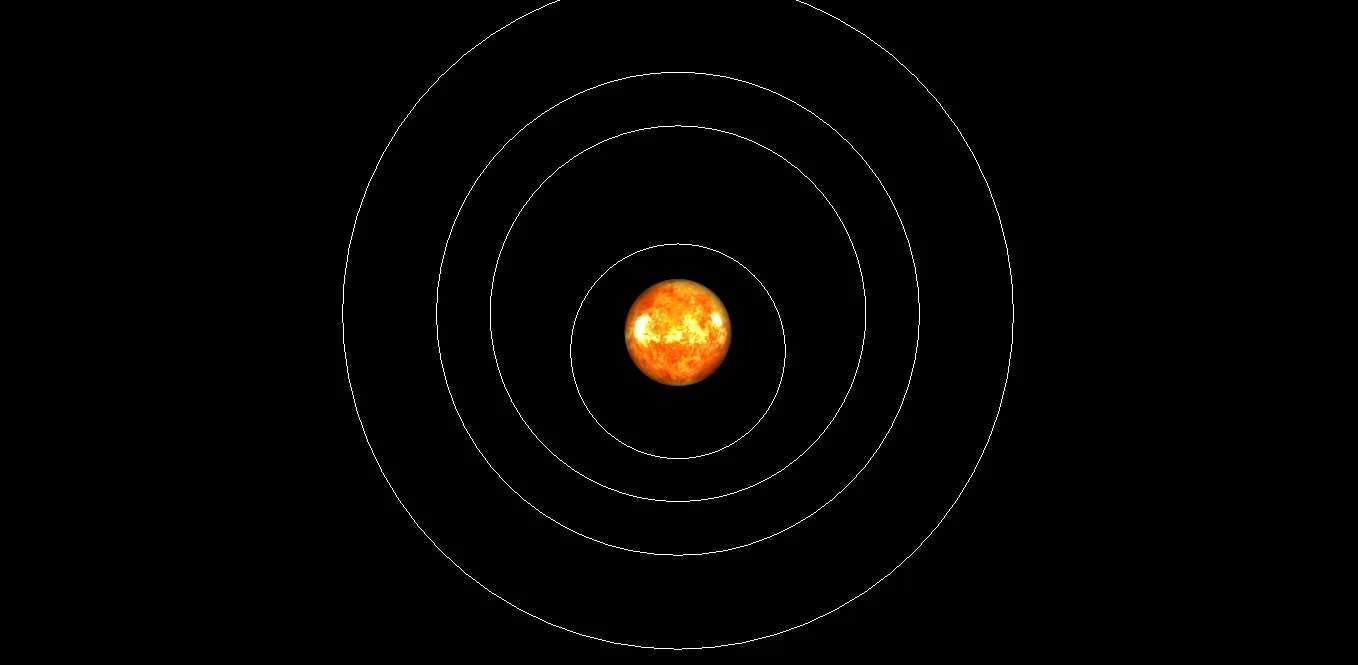
当我缩小一步时,它就像这样:
 我使用OrbitControls进行控制,我的相机是:
我使用OrbitControls进行控制,我的相机是:
camera.position.z = 3000;的情况:
 当我缩小一步时,它就像这样:
当我缩小一步时,它就像这样:
 我使用OrbitControls进行控制,我的相机是:
我使用OrbitControls进行控制,我的相机是:var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 3000);
camera.position.z = 3000;
以下是行星及其轨道的代码:
var scene = new THREE.Scene();
var material = new THREE.MeshLambertMaterial({
map: THREE.ImageUtils.loadTexture("assets/img/sun.jpg")
});
var sun = new THREE.Mesh(new THREE.SphereGeometry(200, 50, 50), material);
scene.add(sun);
var orbitLine = function(radius,y)
{
var segments = 64,
line_material = new THREE.LineBasicMaterial( { color: 0xffffff } ),
geometry = new THREE.CircleGeometry( radius, segments );
geometry.vertices.shift();
var orbit = new THREE.Line( geometry, line_material );
if(y)
orbit.position.y=y;
else if(!y)
orbit.position.y=0;
scene.add(orbit);
};
var Mercury_orbit = orbitLine(400,-70);
var Venus_orbit = orbitLine(700,70);
var Earth_orbit = orbitLine(900,70);
var Mars_orbit = orbitLine(1250,70);
var Jupiter_orbit = orbitLine(3000,70);
由于某些原因,无法提供演示代码。 如果您需要更多的代码,请在评论中告诉我,我会添加它。
有什么想法吗? 谢谢。