我有一个类似下面的JSON对象:
{
"mesta": [
{
"latlng": [49.094046,15.893415],
"nazev": "Město Jaroměřice nad Rokytnou"
},
{
"latlng": [49.44119,18.09461],
"nazev": "Obec Vidče"
},
{
"latlng": [49.5047,17.10139],
"nazev": "Obec Smržice"
}
],
"orp": [
{
"latlng": [49.2156,15.87819],
"nazev": "Město Třebíč (ORP)"
},
{
"latlng": [49.457623,18.142622],
"nazev": "Město Rožnov pod Radhoštěm (ORP)"
}
]
}
我尝试遍历这个对象,但只弹出了第一项(mesta)。根据jsonlint的检测,语法是正确的。我漏掉了什么吗?
function loadMarkers() {
$.getJSON('data.json', function(data) {
$.each(data,function(index,obj) {
alert(index);
});
});
}

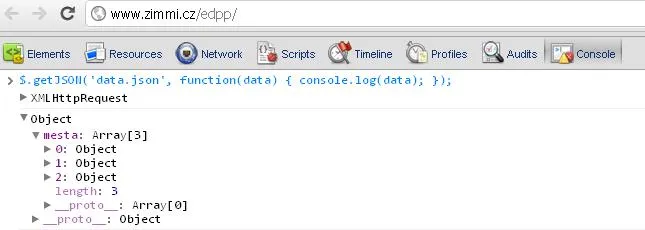
$.getJSON('data.json', function(data) { console.log(data); });,页面的响应只包含一个属性,即mesta。 - James Allardice