我需要创建一种购物车,用于存储用户创建的元素。
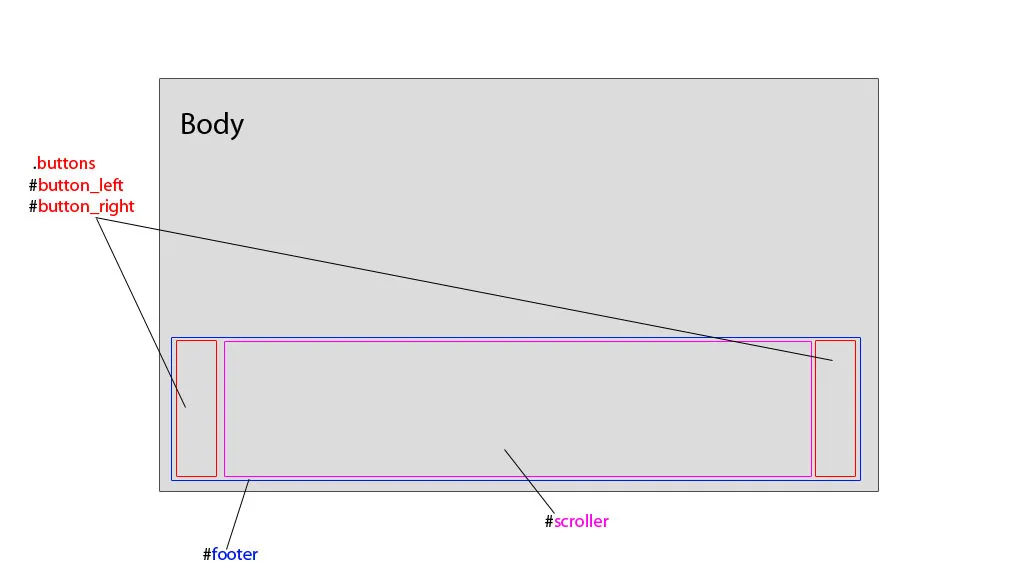
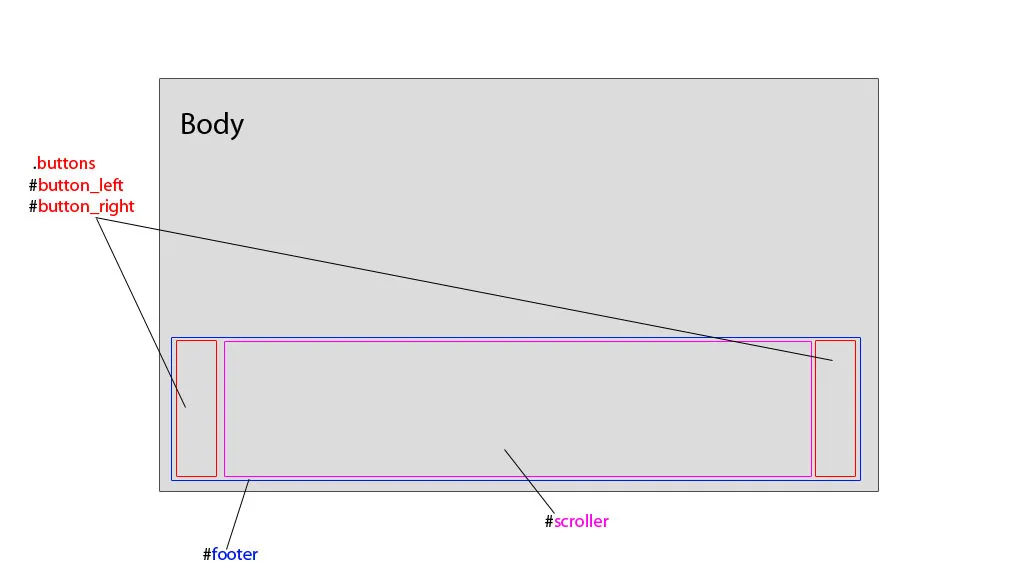
我已经创建了一个简单的方案来帮助您理解我的需求:
 .buttons 是包含图像(箭头)的两个 div,我将绑定 onclick 事件以滚动元素 (#scroller)。布局具有固定大小,因此 ul#scroller (将包含项目并需要滚动的元素) 的确切长度为 900px。我认为任何 #scroller 子项
.buttons 是包含图像(箭头)的两个 div,我将绑定 onclick 事件以滚动元素 (#scroller)。布局具有固定大小,因此 ul#scroller (将包含项目并需要滚动的元素) 的确切长度为 900px。我认为任何 #scroller 子项 的大小将是 ~100px。
有一个按钮(图表中没有显示),允许用户将项目存储在 #scroller 中。
实际上,当有太多项目时,下一个将移到底部(开始新行)。相反,我想让新元素在同一行上前进,但隐藏(不要点击 #button_right)。
我正在考虑使用 JavaScript 完成此操作,将元素存储在数组中,仅保留前 9 个可见(x 100px),然后通过单击箭头(假设是右箭头)隐藏第一个项目并显示第 10 个。
你认为这是一个好的解决方案吗?
如果不是,你有什么建议?哪些 CSS 规则可以帮助我完成它?
谢谢。
 .buttons 是包含图像(箭头)的两个 div,我将绑定 onclick 事件以滚动元素 (#scroller)。布局具有固定大小,因此 ul#scroller (将包含项目并需要滚动的元素) 的确切长度为 900px。我认为任何 #scroller 子项
.buttons 是包含图像(箭头)的两个 div,我将绑定 onclick 事件以滚动元素 (#scroller)。布局具有固定大小,因此 ul#scroller (将包含项目并需要滚动的元素) 的确切长度为 900px。我认为任何 #scroller 子项 有一个按钮(图表中没有显示),允许用户将项目存储在 #scroller 中。
实际上,当有太多项目时,下一个将移到底部(开始新行)。相反,我想让新元素在同一行上前进,但隐藏(不要点击 #button_right)。
我正在考虑使用 JavaScript 完成此操作,将元素存储在数组中,仅保留前 9 个可见(x 100px),然后通过单击箭头(假设是右箭头)隐藏第一个项目并显示第 10 个。
你认为这是一个好的解决方案吗?
如果不是,你有什么建议?哪些 CSS 规则可以帮助我完成它?
谢谢。