我已从Github下载了zip文件,执行了npm install,并运行了react-native start android。
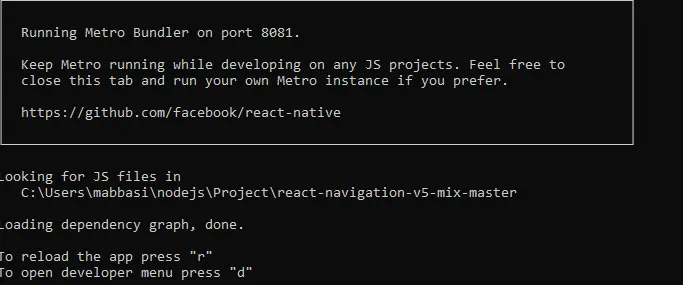
我收到了以下反馈:
现在当我打开浏览器时,会显示: 我的安卓模拟器已经打开但是没有连接。没有错误信息。 请帮助我如何运行这个项目。项目在github上:
https://github.com/itzpradip/react-navigation-v5-mix。
请帮助我如何运行这个项目。项目在github上:
https://github.com/itzpradip/react-navigation-v5-mix。
谢谢 sal
我收到了以下反馈:
现在当我打开浏览器时,会显示: 我的安卓模拟器已经打开但是没有连接。没有错误信息。
 请帮助我如何运行这个项目。项目在github上:
https://github.com/itzpradip/react-navigation-v5-mix。
请帮助我如何运行这个项目。项目在github上:
https://github.com/itzpradip/react-navigation-v5-mix。谢谢 sal