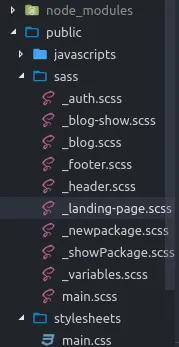
我在设置gulp任务时遇到了问题,无法自动监视我的scss更改。我正在创建一个express应用程序,我的文件夹结构如下:
首先我在终端中运行我的gulp任务gulp watch。基本上,当我添加另一个css条件比如body {height: 25%;}并保存我的partials(部分文件)时,它不会把它转换为css。 它只能使用main.scss文件, 但是对于带有_的(部分scss),它不起作用。
以下是我的gulpfile.js文件:
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function () {
return gulp.src('public/sass/**/*.scss')
.pipe(sass({ outputStyle: 'compressed' })) // Using gulp-sass
.pipe(gulp.dest('public/stylesheets'))
});
gulp.task('watch', function () {
gulp.watch('public/sass/**/*.scss', gulp.parallel('sass', function (done) {
// do more stuff
done();
}))
})
我尝试更改通配符,如
*.scss,**/*.scss,*.+(scss|sass),但都没有起作用。请帮忙解决。