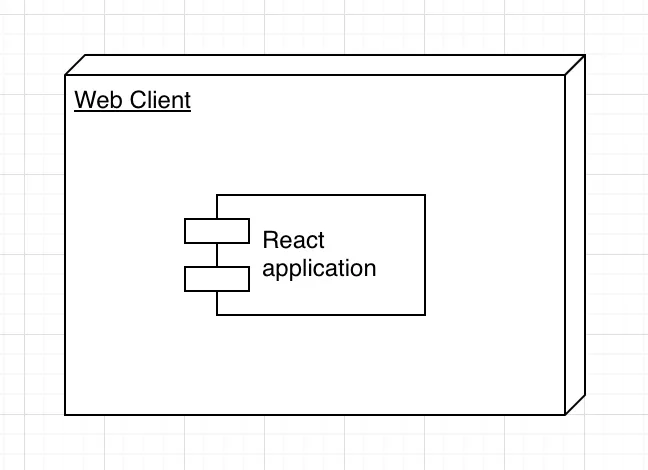
前端UML部署图
3
- Daria Peters
2
看起来不错。我不熟悉React,但如果它是在Web客户端内运行的东西,那么这是一个很好的表示。 - qwerty_so
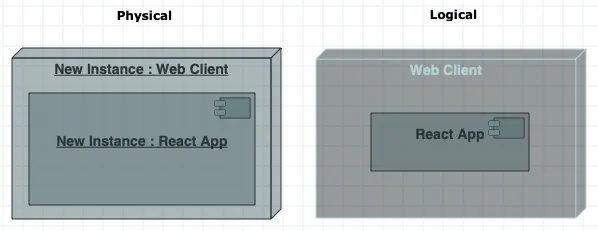
我唯一的评论是,节点表示是一个实例(节点类型名称下划线下方),而组件是分类器(名称中没有下划线)。如果您正在建模实际部署,则可能还希望将组件也变成实例,或者如果您正在建模逻辑部署设计,则将节点变成类型。我会画出一些图并在答案中放置。 - muszeo
1个回答
1
- muszeo
4
可能是工具问题。企业架构师在节点上正确显示,但组件中也没有下划线 :-/ UML 2.5第9.8.4节对符号表示非常明确。所以无论你看哪里都有错误。 - qwerty_so
确实如此!在这种情况下,我应该为此负责,因为这是我的自己的工具哈哈!不过还是修复了错误。这让我有机会检查组件的2.5标记是否发生了变化,除了强制使用<<component>>构造型(从2.0版本就开始这样)以外,它并没有改变。所以又出现了一个小错误。到处都是bug :-/. - muszeo
不确定关于刻板印象。如果我没记错的话,你可以用图标“替换”它们。现在查已经太晚了... - qwerty_so
在第11.6.4页找到了它:如果显示图标符号,则关键字“component”可能会被隐藏。 - qwerty_so
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 ERD图转换为UML图
- 3 UML图练习
- 4 UML类图网络服务
- 3 UML类图资源
- 185 UML类图枚举
- 3 UML图的建议
- 4 生成UML类图
- 8 IaaS和PaaS云系统的UML部署图
- 13 MVC UML类图
- 5 UML时序图