我创建了一个 QFrame 并添加了一个布局,其中包含一个可以调整大小的 QSizeGrip 以调整该 QFrame 的大小。
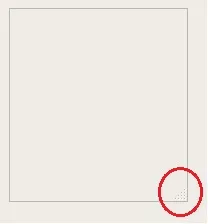
我希望能够设计出类似于以下图片的 QFrame 背景: 此外,是否有办法自定义 QSizeGrip 的图标大小(使其更清晰)。
这是我的代码:
DragWidget::DragWidget(QWidget *parent)
: QFrame(parent)
{
setFrameStyle(QFrame::Sunken | QFrame::StyledPanel);
//Set flag to resize
setWindowFlags(Qt::SubWindow);
QGridLayout *layout = new QGridLayout(this);
layout->setContentsMargins(QMargins());
layout->setSpacing(0);
//Add size grip (to resize) to layout
QSizeGrip * sizeGrip = new QSizeGrip(this);
layout->addWidget(sizeGrip, 0, 0, 1, 1, Qt::AlignBottom | Qt::AlignRight);
}
我希望能够设计出类似于以下图片的 QFrame 背景: 此外,是否有办法自定义 QSizeGrip 的图标大小(使其更清晰)。