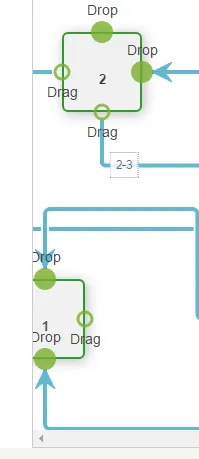
我希望实现这个效果:
当可拖动的元素超出容器div的边缘时会消失。
我不确定该朝哪个方向前进。起初,我认为应该使用css z-index,但迄今为止没有成功。 有没有简单的方法来实现它?我打算与jsPlumb一起使用,但我认为我的问题并不限于这个库。
这是一个存在问题的片段。蓝色矩形可拖动,灰色区域是我的容器,橙色是整个页面。
jsPlumb.bind("ready", function() {
jsPlumb.setContainer("conteneur");
jsPlumb.draggable(document.getElementById("item1"),{
});
console.log(document.getElementById("item1"));
});#master {
background: orange;
position: relative;
z-index: 21;
padding: 20px;
}
#conteneur {
padding: 20px;
width:80%;
height: 200px;
border: 1px solid gray;
position: relative;
background: grey;
z-index:21;
}
#item1 {
left: 100px;
z-index: 12;
}
.node{
background: blue;
position: absolute;
width:20px;
height:30px;
}<script src="https://rawgit.com/sporritt/jsPlumb/master/dist/js/jsPlumb-2.0.4-min.js"></script>
<div id="master">
<div id="conteneur" class="cont">
<div id="item1" class="node"></div>
</div>
</div>