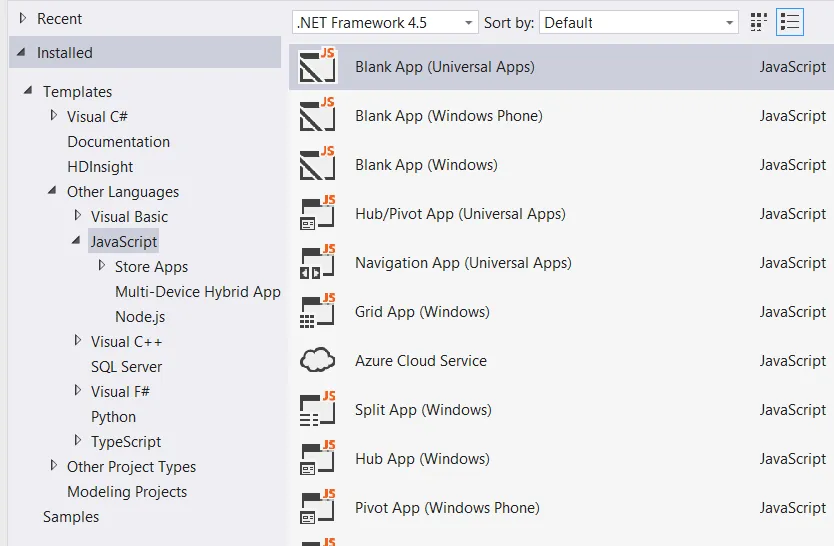
我正在使用Visual Studio 2013旗舰版,在“模板”中创建“新项目”时,我无法看到任何JavaScript模板。我正在使用Visual Studio的JavaScript开发模式。
有什么办法可以在VS 2013旗舰版中显示JS默认模板(类似于您在VS 2013 Express版中看到的内容)吗?
我正在使用Visual Studio 2013旗舰版,在“模板”中创建“新项目”时,我无法看到任何JavaScript模板。我正在使用Visual Studio的JavaScript开发模式。
有什么办法可以在VS 2013旗舰版中显示JS默认模板(类似于您在VS 2013 Express版中看到的内容)吗?
我曾经遇到过同样的问题,但最终成功解决了:


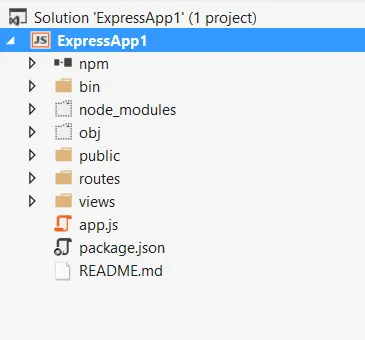
还有解决方案文件夹: