2个回答
6
我建议您选择路线#1。我已经全职在GWT上工作了一段时间,并花了很多时间寻找库,但我认为这是一个尚不存在的库。
以下是您的选项: 如果您决定执行以上任何操作,请开源!我很乐意做出贡献,而且看起来我也可以在我的GWT项目中使用它。
以下是您的选项: 如果您决定执行以上任何操作,请开源!我很乐意做出贡献,而且看起来我也可以在我的GWT项目中使用它。
- logan
4
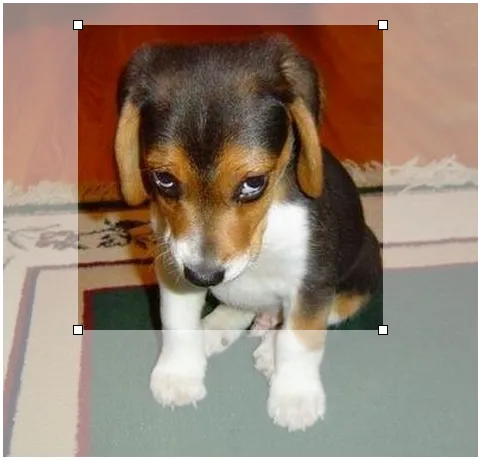
GWT Cropper是一个小部件,可以对图像进行裁剪。
https://code.google.com/p/gwt-cropper/
2015年编辑:由于Google Code即将关闭,该项目已移至GitHub。新地址为https://github.com/w32blaster/gwt-cropper
- Ilja Hämäläinen
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 6 在Android中裁剪图像(裁剪意图)
- 3 图像裁剪组件
- 11 OpenCV 图像裁剪
- 7 图像无法裁剪
- 8 多边形裁剪图像
- 7 图像左侧裁剪
- 6 GWT图像按钮
- 5 增强型图像裁剪
- 3 裁剪图像中心
- 7 GWT客户端图像裁剪和调整大小